本日は、Shotcutの起動し、「プロジェクトの作成」、「映像素材の取り込み」、「映像素材をタイムラインに追加」までを解説します。
起動とプロジェクトの作成
最初にShotcutを起動し、プロジェクトを作成します。
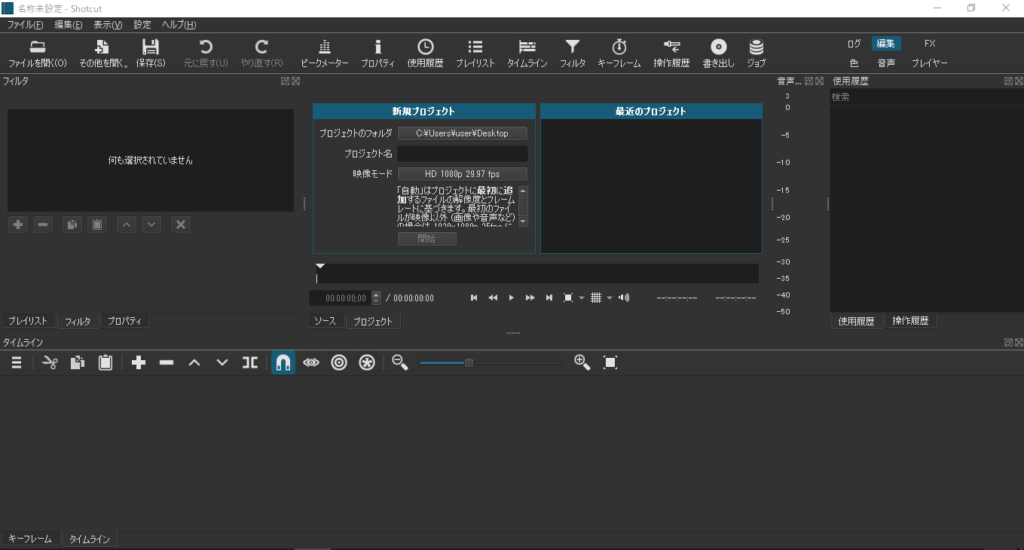
Shotcut起動後の画面です。

最初に「プロジェクトを保存する場所」と「プロジェクトの名前」と「映像モード(フレームレート)」を選びます。
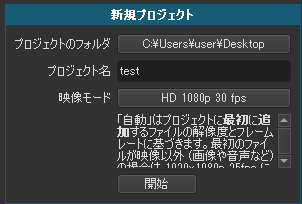
ここでは、下記のようにしました。
プロジェクトフォルダ 「デスクトップ」
プロジェクト名 「test」
フレームレート 「1080p 30fps」
最後に「開始ボタン」をクリックします。

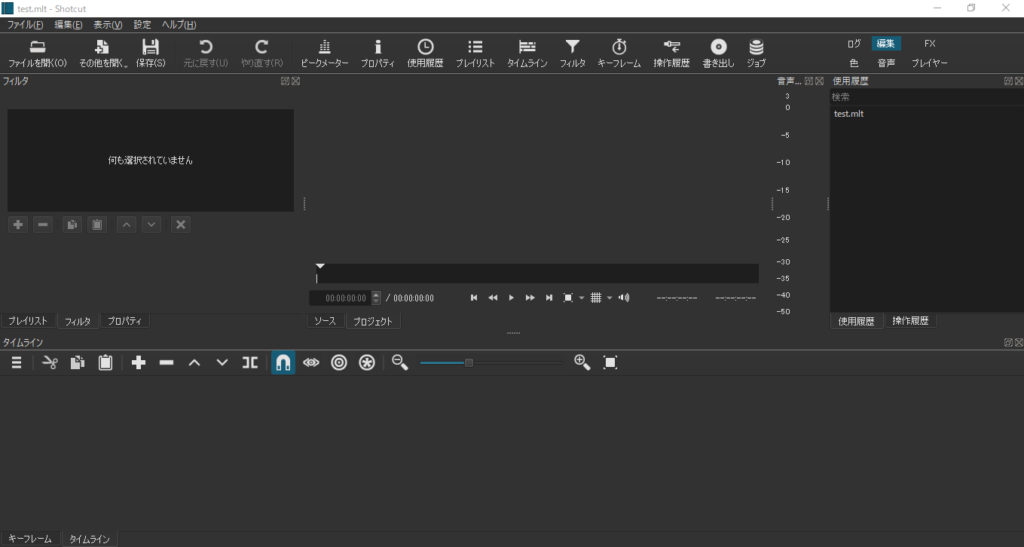
テストプロジェクトが起動します。動画のファイル名は、「test.mlt」です。

映像素材をプレイリストにインポート
まずは、映像素材をプレイリストにインポートします。
今回は、道路に関する映像を無料動画サイトからダウンロードしてきました。
https://pixabay.com/ja/videos/
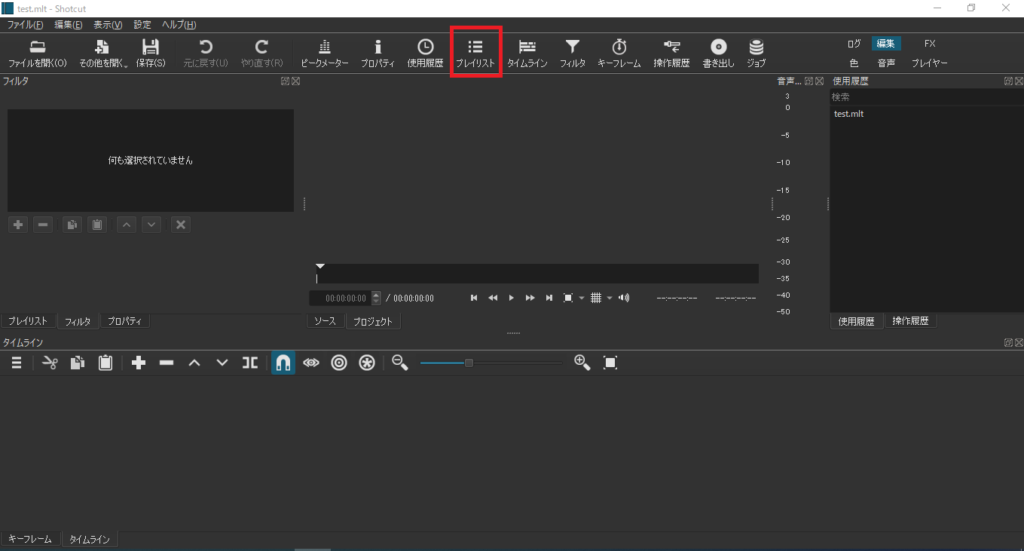
では、プレイリストを表示させます。下記画像の赤枠をクリックします。

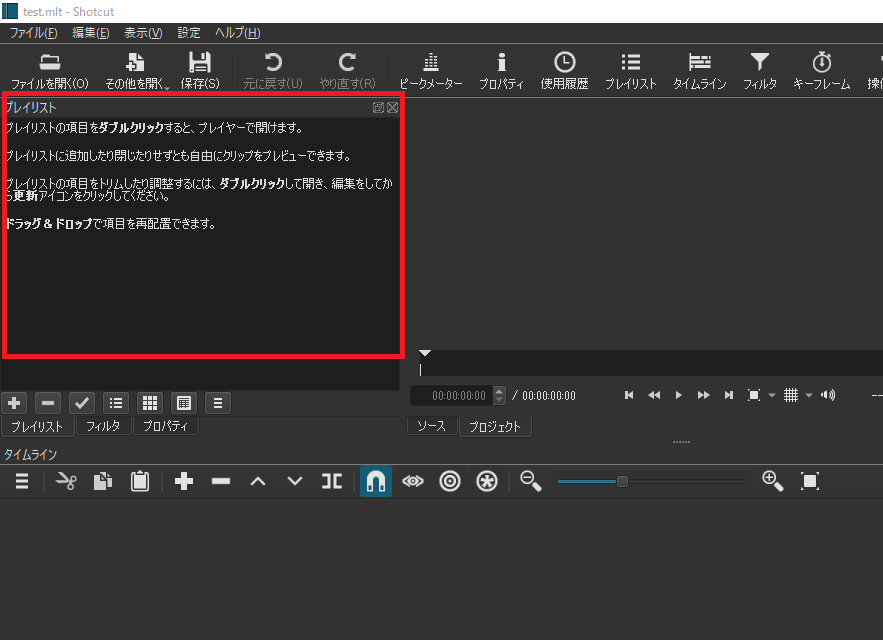
プレイリストが表示されます。

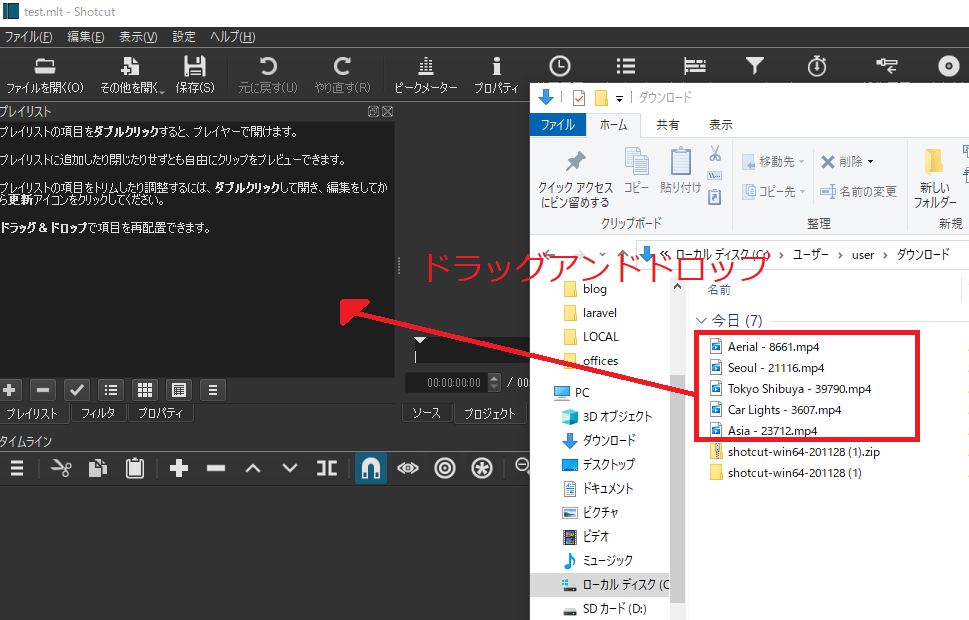
そちらに映像素材をドラッグアンドドロップしましょう。

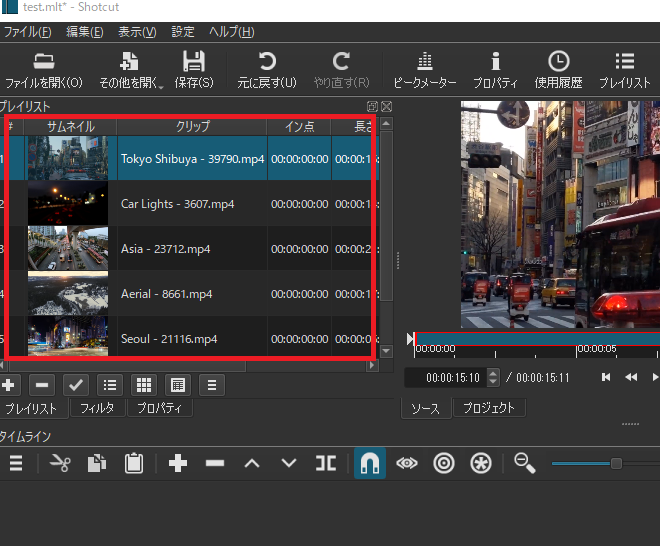
取り込まれました。

映像素材をタイムラインに追加
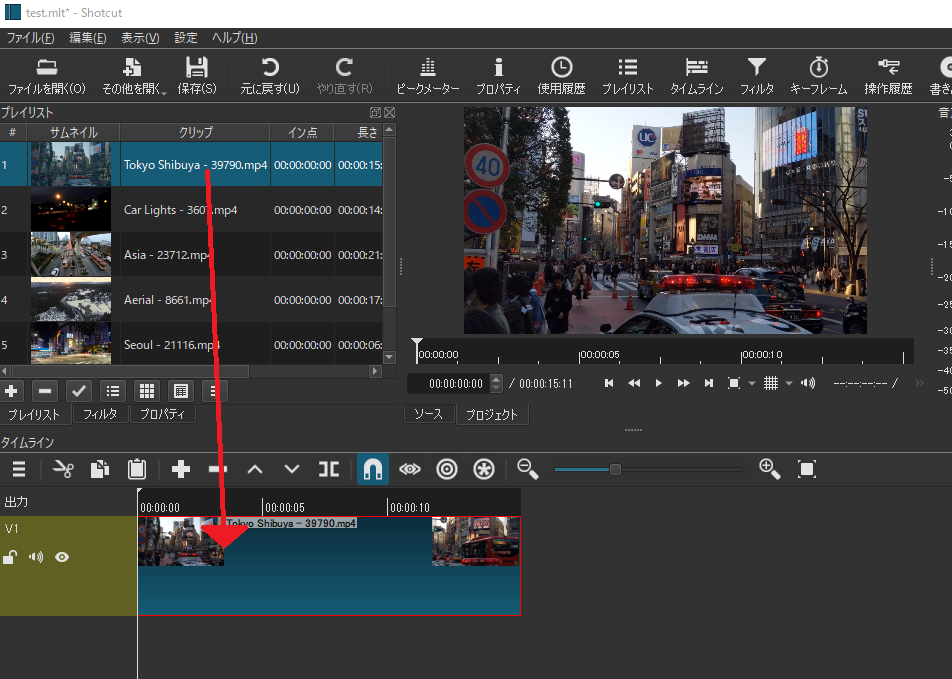
プレイリストの動画素材ファイルをタイムラインにドラッグアンドドロップします。

まとめ
Shotcutの起動から映像素材をタイムラインに取り込むまでを行いました。
今後、タイムライン上でカットなどの編集が行えます。