photoshopでバナー作成 ハンバーガー
youtube上にアップされているWebページの作成チュートリアルをやってみる!シリーズです。
今回、参考にさせていただいたのは、上記の動画になります。
Photoshopを使ってバナー作成です。使用したphotoshopのバージョンは2020です。
photoshopで新規画面作成
photoshopを起動し、「ファイル」→「新規」を選びます。
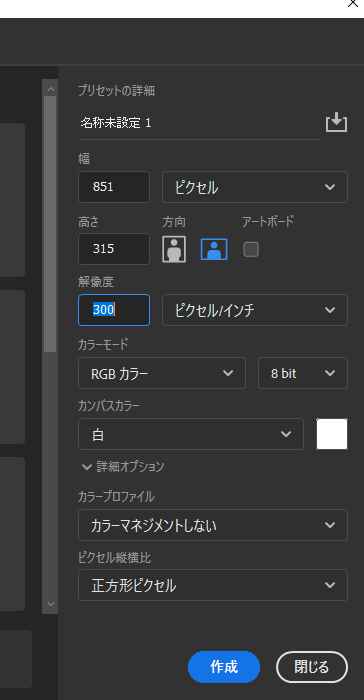
下記の設定でOKをクリックします。
幅 851
高さ 315
解像度 300

新規画面が開いたら、「写真を配置」します。
「ファイル」→「埋め込みの配置」で画像を選択します。
今回は下記の画像をしようさせていただきました。

上記写真の色合いを明るくします。
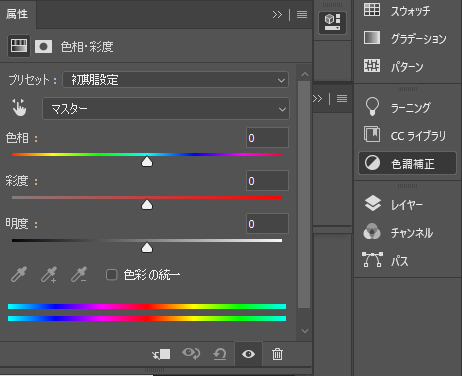
「メニュー」→「ウインドウ」→「色調補正」をクリックし、「色調補正パネル」を表示します。
「色相・彩度」を使用します。アイコンは、こちらです。→ ![]()

「彩度」を 「+15」まであげます。全体的に明るくなります。
シェイプの作成
「ペンツール」を使用して「シェイプ」を作成します。
ペンツールを選びます。下記画像のようにシェイプになっていることを確認します。
パスになっている場合は、変更します。

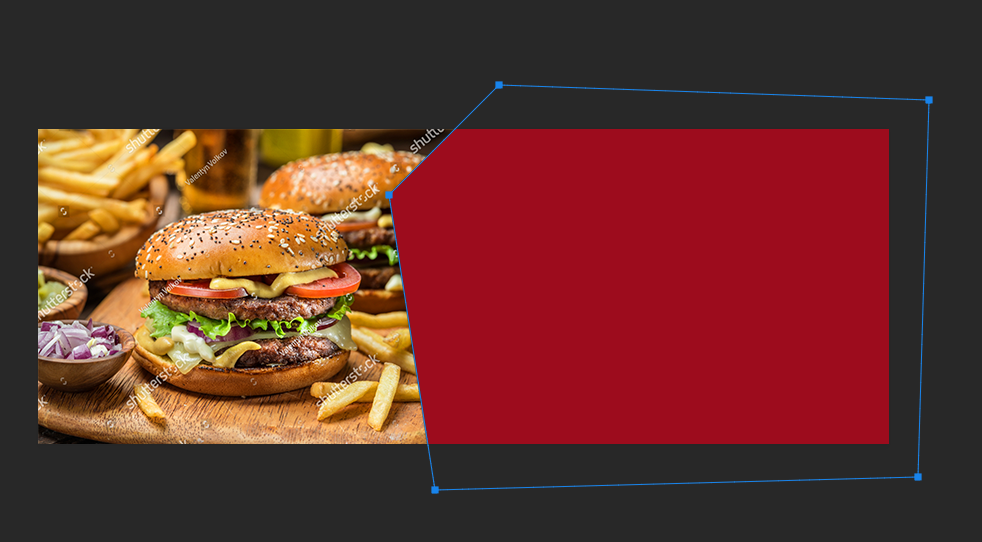
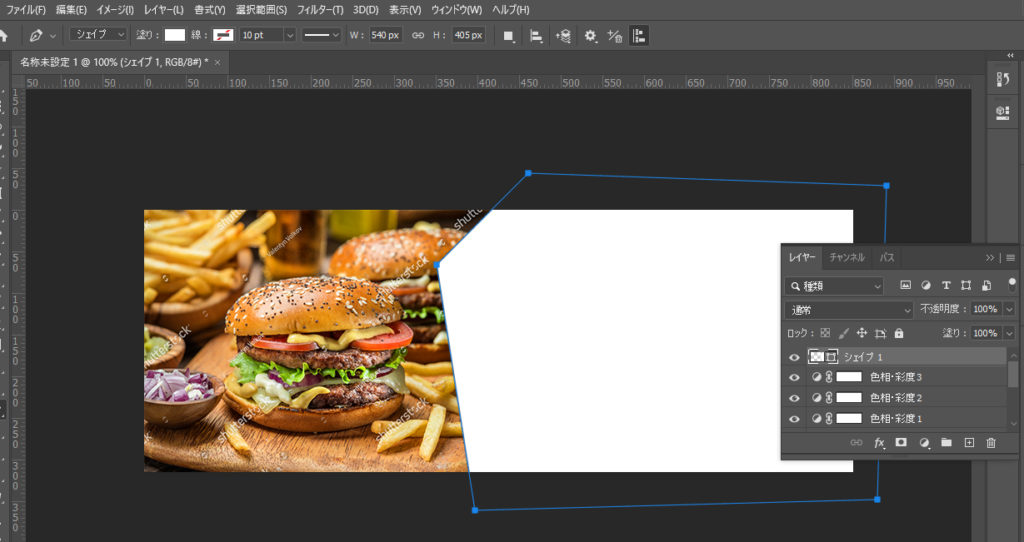
ペンツールを使い、下記のような5角形を作成します。

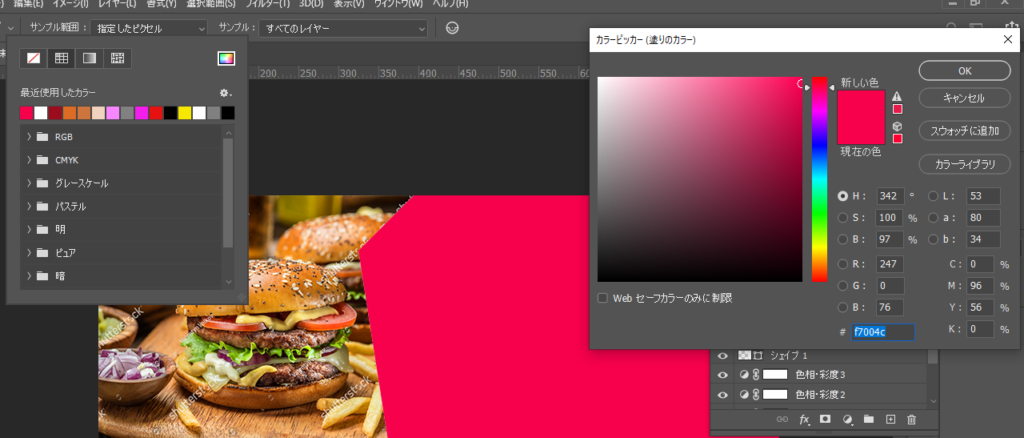
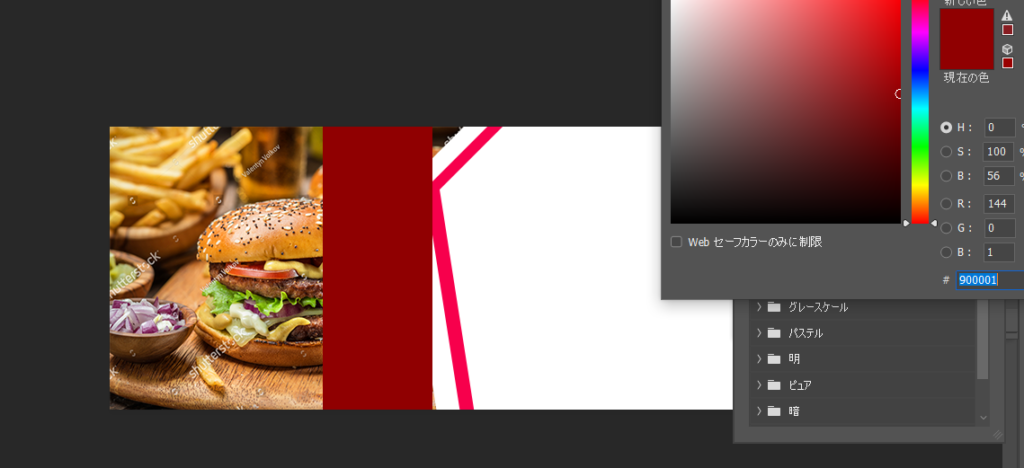
作成後、シェイプの塗りの色を変更します。「f7004c」にします。

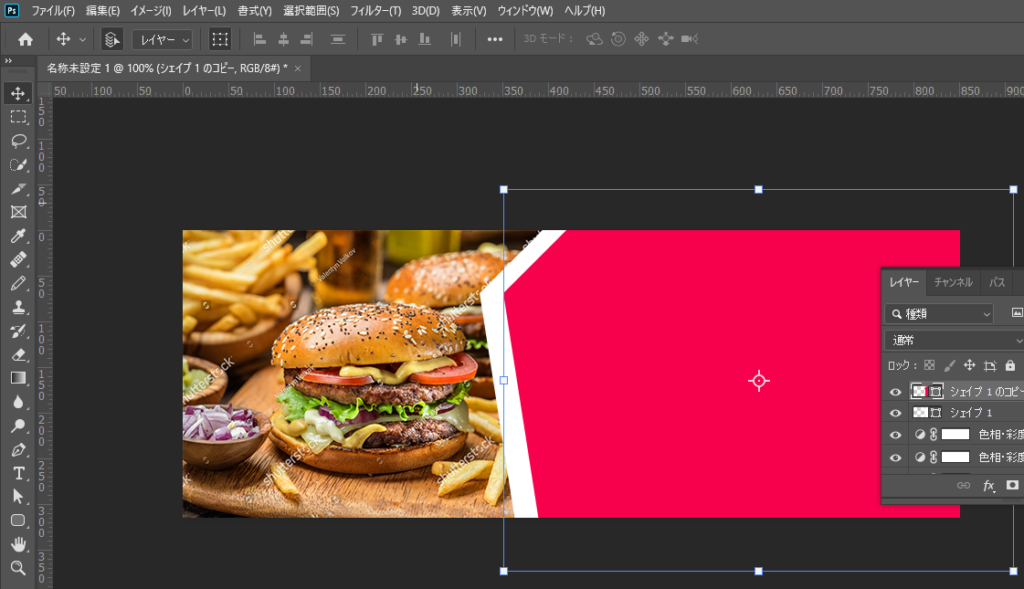
上記のシェイプを複製します。複製した画像の塗の色は、白にします。

シェイプを選択ツールで選択し、ずらします。下記のようなイメージです。

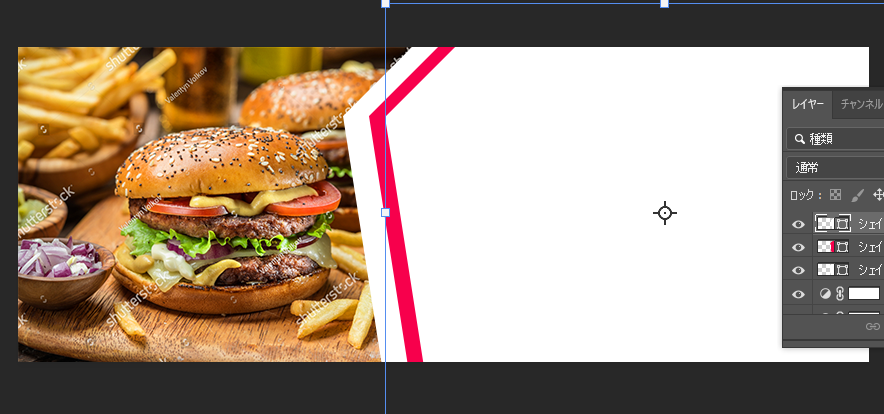
さらにシェイプを複製します。シェイプの数は3つです。複製した画像の塗の色は、白にします。

次に「長方形ツール」を使い、四角形を作ります。塗の色は「900001」です。

長方形を自由変形し、下記のように斜めにします。自由変形は、「Ctrl + T」 です。

長方形も複製し、5角形とどうように少しずらします。
テキストは、お好みのデザインで仕上げます。

以上になります。

