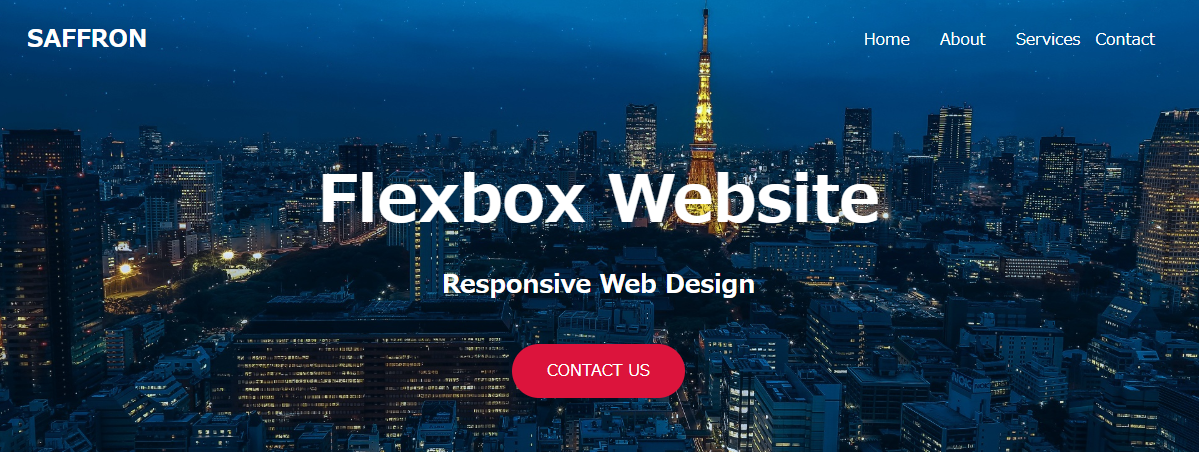
Webサイト Flexボックスを使ったレスポンシィブデザイン
本日は、flexboxを使ったレスポンシブデザインのページです。
勉強になることが多くあります。
htmlです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset"utf-8">
<title>Responsive Website design with flexbox</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.6.0/css/font-awesome.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h2><a href="#">Saffron</a></h2>
<nav>
<li><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#service">Services</a></li>
<li><a href="#contact">Contact</a></li>
</nav>
</header>
<section class="banner-area">
<div class="banner-img"></div>
<h1>Flexbox Website</h1>
<h3>Responsive Web Design</h3>
<a href="#" class="banner-btn">Contact us</a>
</section>
<section class="about-area" id="about">
<h3 class="section-title">Abaout us</h3>
<ul class="about-content">
<li class="about-left"></li>
<li class="about-right">
<h2>About our Comapny</h2>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<a href="" class="about-btn">もっとみる</a>
</li>
</ul>
</section>
<section class="services-area" id="services">
<h3 class="section-title">Services</h3>
<ul class="services-content">
<li>
<i class="fa fa-laptop"></i>
<h4>Web Design</h4>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
</li>
<li>
<i class="fa fa-signal"></i>
<h4>Web Design</h4>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
</li>
<li>
<i class="fa fa-picture-o"></i>
<h4>Web Design</h4>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
</li>
</ul>
</section>
<section class="contact-area" id="contact">
<h3 class="section-title">Contact</h3>
<ul class="contact-content">
<li>
<i class="fa fa-map-marker"></i>
<p>247WestwoodLane <br> Black </p>
</li>
<li>
<i class="fa fa-phone"></i>
<p>+123456789 <br> +789456123</p>
</li>
<li>
<i class="fa fa-envelope"></i>
<p>XXX@gmail.com</p>
</li>
</ul>
</section>
<footer>
<p>All Right Reserved by Your Website</p>
</footer>
</body>
cssです。
*{
margin:0;
padding:0;
box-sizing:border-box;
}
html{
scroll-behavior: smooth;
}
body{
font-family:poppins;
}
ul,nav{
list-style: none;
}
a{
text-decoration: none;
cursor:pointer;
color:inherit;
}
header{
position: absolute;
top:0;
left:0;
z-index: 10;
width: 100%;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: space-between;
align-items: center;
color:#ffffff;
#
padding:35px 100px 0px;
}
header h2 {
text-transform: uppercase;
}
header nav {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
}
header nav li{
margin:0 15px;
}
header nav li:first-child{
margin-left:0;
}
header nav li:last-child{
margin-left:0;
}
@media ( max-width:1000px ){
header{
padding:20px 50px;
}
}
@media ( max-width:700px ){
header {
flex-direction:column;
}
header h2 {
margin-bottom:15px;
}
header nav li {
margin:0 7px;
}
}
/* banner area */
section {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
flex-direction:column;
align-items:center;
padding:110px 100px;
}
@media (max-width:1000px){
section{
padding:100px 50px;
}
}
@media (max-width:600px){
section{
padding:125px 30px;
}
}
section p{
max-width: 80px;
text-align:center;
margin-bottom:35px;
padding:0 20px;
line-height: 2;
}
.banner-area {
position: relative;
justify-content: center;
min-height: 100vh;
color:#fff;
text-align: center;
}
.banner-area .banner-img{
background-image: url(2.jpg);
position: absolute;
top:0;
left:0;
width:100%;
height:100%;
-webkit-background-size:cover;
background-size: cover;
z-index: -1;
}
.banner-area .banner-img:after{
content:'';
position: absolute;
top: 0;
left: 0;
width: 100%
height:100%;
background-color: #000;
opacity: .8;
}
.banner-area h1{
margin-bottom:15px;
font-size:65px;
font-family: merienda;
}
.banner-area h3{
margin-bottom:40px;
font-size: 25px;
}
.banner-area a.banner-btn{
padding:15px 35px;
background:crimson;
border-radius:50px;
text-transform: uppercase;
}
@media (max-width:800px){
.banner-area{
min-height:600px;
}
.banner-area{
font-size: 32px;
}
.banner-area h3{
font-size:20px;
}
.banner-area a.banner-btn{
padding:15px 40px;
}
}
/*about area*/
ul.about-content{
width: 100%;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
flex-wrap:wrap;
justify-content: center;
}
.about-content li{
padding:20px;
height:290px;
background-clip: content-box;
-webkit-background-size:cover;
background-size: cover;
background-position: center;
}
.about-left{
flex-basis:40%;
background-image:url("1.jpg");
}
.about-right {
flex-basis:60%;
}
.about-area p {
max-width:800px;
margin-bottom:35px;
line-height:1.5;
text-align:left;
}
.section-title{
text-transform: uppercase;
font-size: 50px;
margin-bottom: 5%;
}
.about-right h2{
margin-bottom:3%;
}
.about-btn {
padding:15px 35px;
background:crimson;
border-radius:50px;
text-transform:uppercase;
color:#fff;
}
@media (max-width:1000px){
.about-left{
flex-basis:100%;
}
.about-content li {
padding:8px;
}
}
#services {
background:#ddd;
}
ul.services-content{
width:100%;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display:flex;
flex-wrap:wrap;
justify-content: center;
}
.services-content li{
padding:0 30px;
flex-basis:33%;
text-align:center;
}
.services-content li i{
font-size:50px;
color:crimson;
margin-bottom: 25px;
}
.services-content li h4{
font-size:20px;
margin-bottom:25px;
}
.services-content li p{
margin:0;
}
@media (max-width:1000px) {
.services-content li {
flex-basis:100%;
margin-bottom:65px;
}
.services-content li:last-child{
margin-bottom:0;
}
.services-content li p{
padding:0;
}
}
#contact {
background:#fff;
}
ul.contact-content{
width:100%;
display: -webkit-flex;
display:; -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
flex-wrap:wrap;
justify-content:center;
}
.contact-content li{
padding:0 30px;
flex-basis:33%;
text-align:center;
}
.contact-content li i{
font-size:50px;
color:crimson;
margin-bottom:25px;
}
.contact-content li p {
margin-bottom:0;
}
@media (max-width:1000px){
.contact-content li{
flex-basis:100%;
margin-bottom:65px;
}
.contact-content li:last-child{
margin-bottom:0;
}
.contact-content li p{
padding:0;
}
}
/* footer */
footer{
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display:flex;
flex-direction:column;
align-items:center;
text-align:center;
color:#fff;
background-color:#000;
padding:60px 0 ;
}サンプルページです。https://saiseich.com/makeweb/20200212_web_responsiveflex