本日は、youtube上にアップされているWebページの作成チュートリアルを
参考にさせていただき、実際にWebページを作成します。
今回、参考にさせていただいたのは、下記の動画になります。
時間は短いながらに、目を引くデザインで、勉強になります!
例1 css レイアウト 背景画像を使った全画面ページ
まずは、index.htmlとstyle.cssと画像(pic1.jpg)をひとつ用意します。
画像は、同じものを使えないのでフリーの画像を使用させていただきました。

htmlの編集です。
headerにulとliでメニューを作ります。
<html>
<head>
<title>Business Website</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<header>
<div class="row">
<ul class="main-nav">
<li><a href=""> HOME </a></li>
<li><a href=""> SERVICES </a></li>
<li><a href=""> ABOUT </a></li>
<li><a href=""> CONTACT </a></li>
<li><a href=""> NEWS </a></li>
<li><a href=""> FAQ </a></li>
</ul>
style.cssの編集です。
ヘッダーのbackground-imageに画像を使います。
画面いっぱいになるようheight:100vhを指定します。
*{
margin:0;
padding:0;
}
header {
background-image:url(pic1.jpg);
height:100vh;
background-size:cover;
background-position: center;
}
上記を終えると画面全体に画像が表示されます。
メニューが縦並びになっています。

メニュー作成
続いて、メニューが横並びになるようにstyle.cssの編集です。
displayをinline-blockにします。
*{
margin:0;
padding:0;
}
header {
background-image:url(pic1.jpg);
height:100vh;
background-size:cover;
background-position: center;
}
.main-nav
{
float:right;
list-style:none;
margin-top:30px;
}
.main-nav li
{
display:inline-block;
}
.main-nav li a
{
color:white;
text-decoration:none;
font-family:"Roboto",sans-serif;
font-size:15px;
}
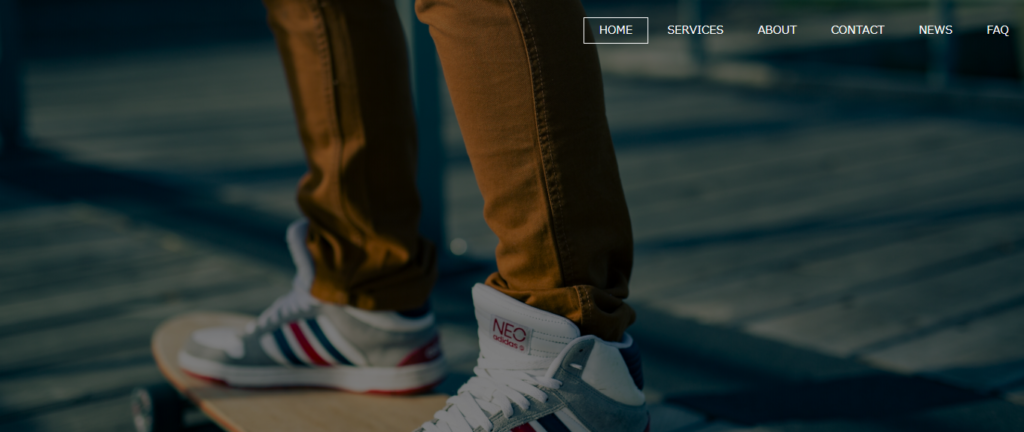
メニューが横並びになります。

メニューの要素の淵を白く、画像イメージをやや暗くします
style.cssの編集です。写真が薄暗くなるようlinear-gradientを使用します。
*{
margin:0;
padding:0;
}
header {
background-image:linear-gradient(rgba(0,0,0,0.5),rgba(0,0,0,0.5)),url(pic1.jpg);
height:100vh;
background-size:cover;
background-position: center;
}
.main-nav
{
float:right;
list-style:none;
margin-top:30px;
}
.main-nav li
{
display:inline-block;
}
.main-nav li a
{
color:white;
text-decoration:none;
padding: 5px 20px;
font-family:"Roboto",sans-serif;
font-size:15px;
}
.main-nav li.active a
{
border : 1px solid white;
}

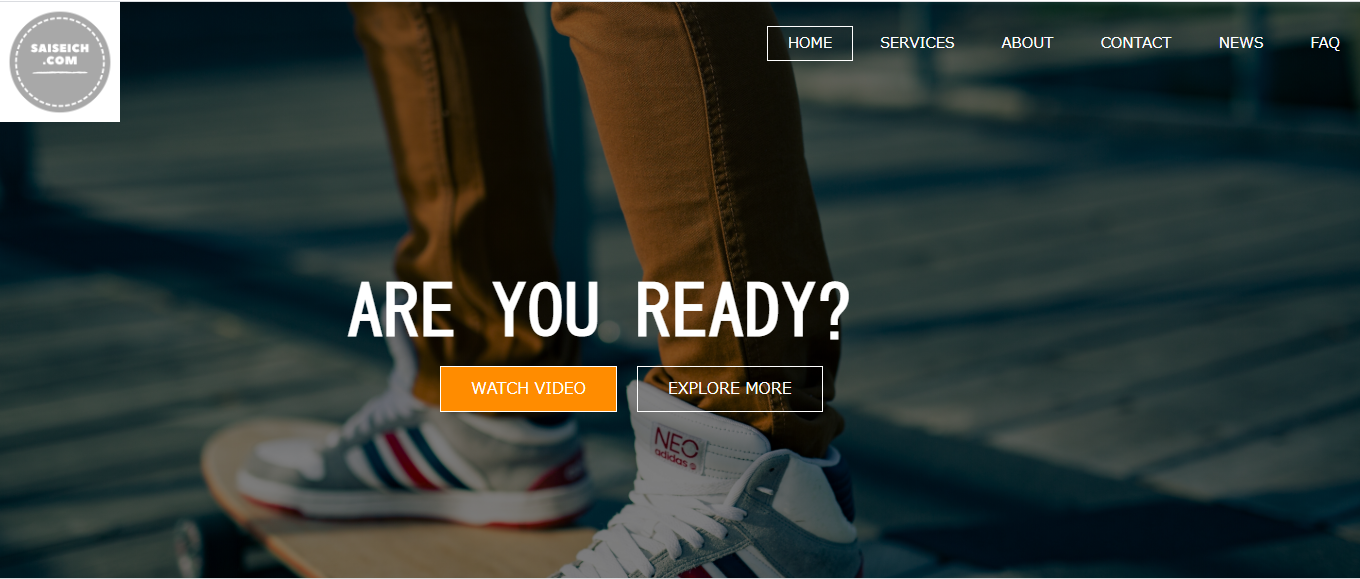
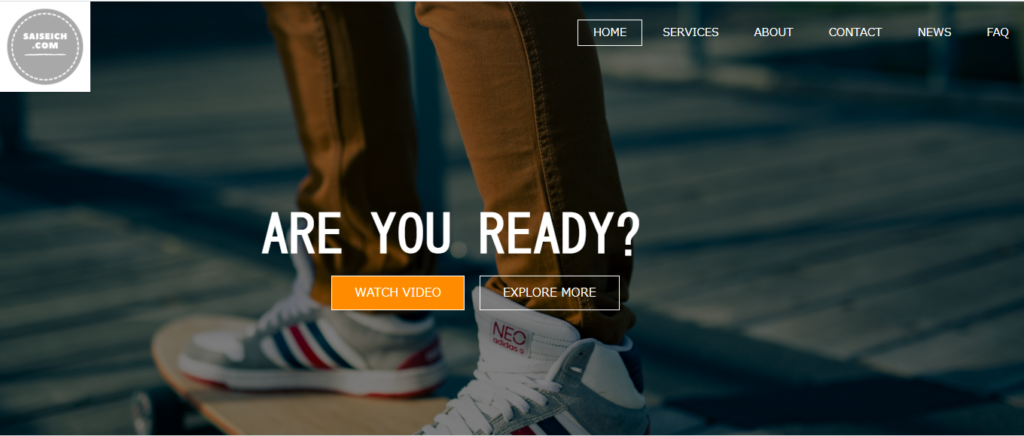
画面中央に大きな文字とボタンの配置、ロゴ配置
最後に、画面中央に文字とボタンを配置し、左上にロゴを配置します。
htmlに追加します。
<html>
<head>
<title>Business Website</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<header>
<div class="row">
<div class="logo">
<img src="logo.png">
</div>
<ul class="main-nav">
<li class="active"><a href=""> HOME </a></li>
<li><a href=""> SERVICES </a></li>
<li><a href=""> ABOUT </a></li>
<li><a href=""> CONTACT </a></li>
<li><a href=""> NEWS </a></li>
<li><a href=""> FAQ </a></li>
</ul>
</div>
<div class="hero">
<h1>Are You Ready?</h1>
<div class="button">
<a href="" class="btn btn-one">Watch Video</a>
<a href="" class="btn btn-two">Explore More</a>
</div>
</div>
style.cssに追加します。
*{
margin:0;
padding:0;
}
header {
background-image:linear-gradient(rgba(0,0,0,0.5),rgba(0,0,0,0.5)),url(pic1.jpg);
height:100vh;
background-size:cover;
background-position: center;
}
.main-nav
{
float:right;
list-style:none;
margin-top:30px;
}
.main-nav li
{
display:inline-block;
}
.main-nav li a
{
color:white;
text-decoration:none;
padding: 5px 20px;
font-family:"Roboto",sans-serif;
font-size:15px;
}
.main-nav li.active a
{
border : 1px solid white;
}
.main-nav li a:hover{
border: 1px solid white;
}
.logo img {
width:120px;
height:auto;
float:left;
}
body
{
font-family:monospace;
}
.row
{
max-width:1200px
margin:auto;
}
.hero
{
position:absolute;
width:1200px;
margin-left:0px;
margin-top:0px;
}
h1
{
color:white;
text-transform:uppercase;
font-size:70px;
text-align:center;
margin-top:275px;
}
.button
{
margin-top:30px;
margin-left:440px;
}
.btn
{
border: 1px solid white;
padding:10px 30px;
color:white;
text-decoration: none;
margin-right: 13px;
text-transform: uppercase;
}
.btn-one
{
background-color: darkorange;
font-family:"Roboto",sans-serif;
}
.btn-two
{
font-family: "Roboto",sans-serif;
}
.btn-two:hover
{
background-color: darkorange;
transition:all 0.5s ease-in;
}

以上で完成です。
Easy Tutorials様ありがとうございます。とても勉強になります。
また、次の動画を参考にさせていただきたく思います。
※後日、解説をもうすこし詳しくしたいと思います。私も初心者です。