 html css js
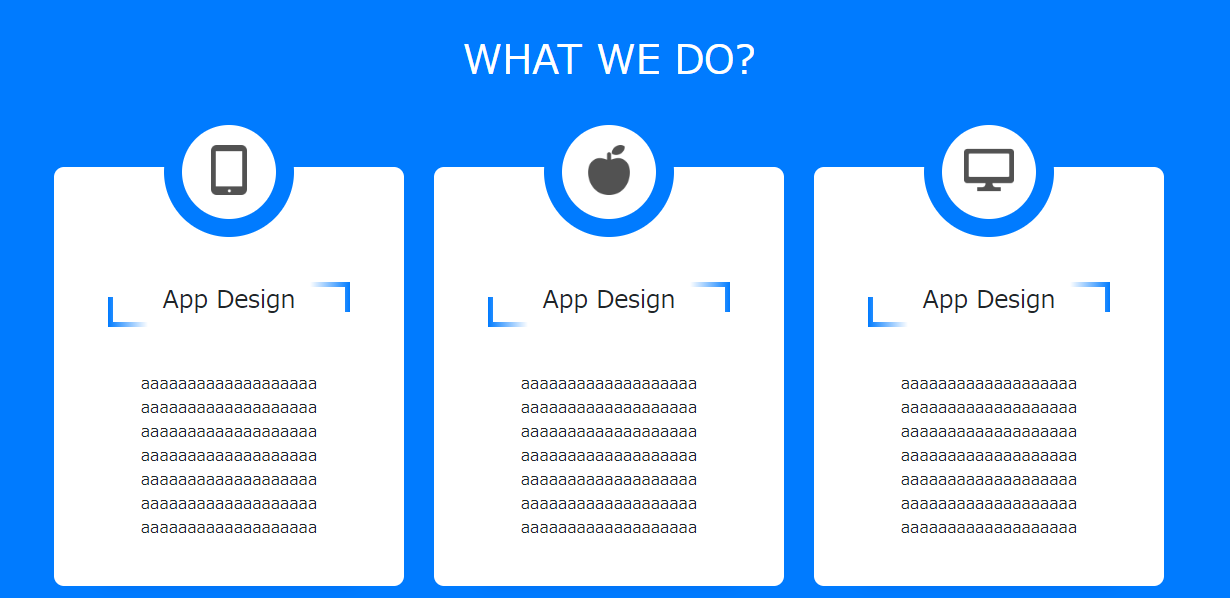
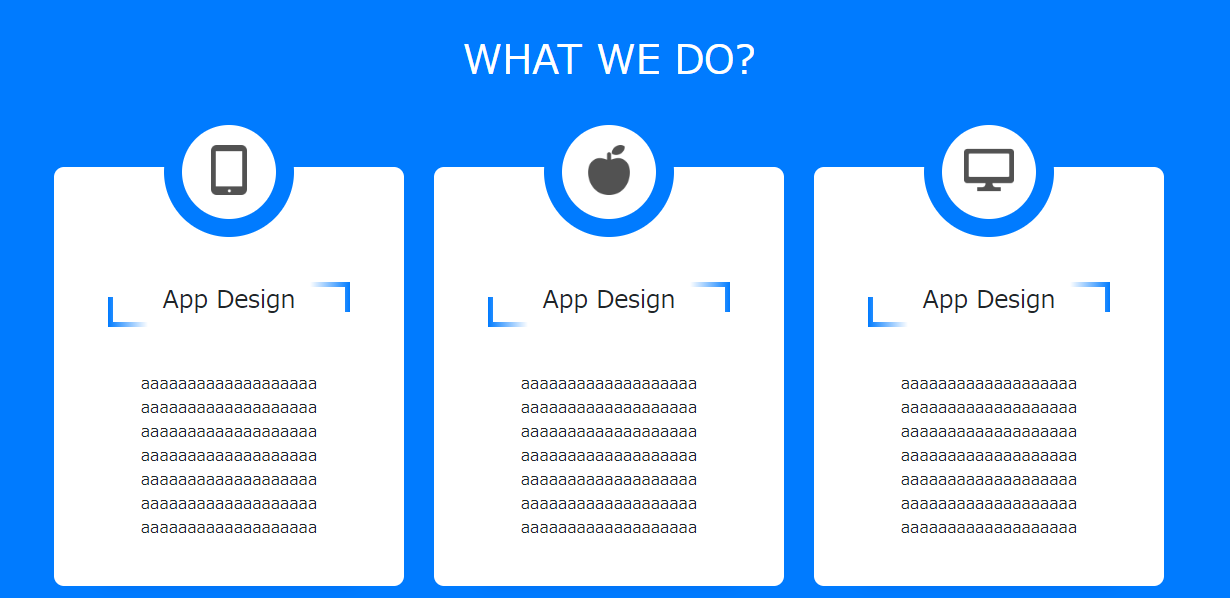
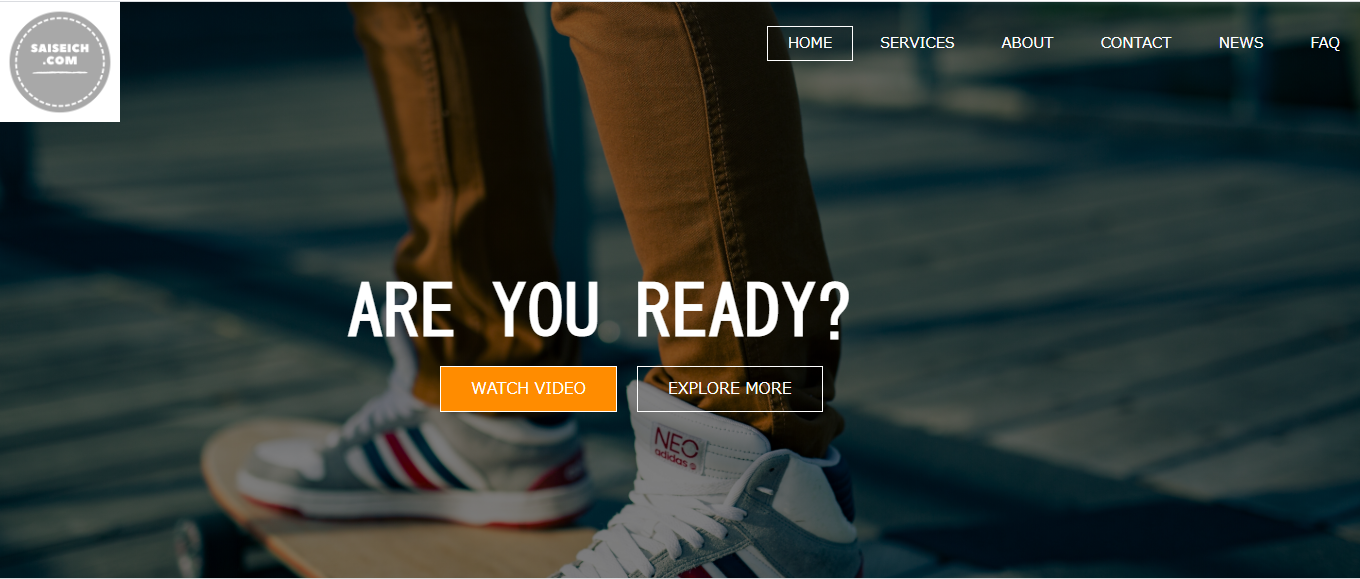
html css js css レイアウト bootstrapを使った3カラムメニュー
css レイアウト bootstrapを使った3カラムメニュー youtube上にアップされているWebページの作成チュートリアルをやってみる!2本目です。 今回、参考にさせていただいたのは、上記の動
 html css js
html css js  html css js
html css js  Windows10
Windows10  Windows10
Windows10  Windows10
Windows10  Windows10
Windows10  Windows10
Windows10  Windows10
Windows10  Windows10
Windows10  Windows10
Windows10  Windows10
Windows10  excel
excel  excel
excel  html css js
html css js  html css js
html css js  html css js
html css js  html css js
html css js  html css js
html css js  security
security  excel
excel