youtube上にアップされているWebページの作成チュートリアルをやってみる!シリーズです。
今回、参考にさせていただいたのは、上記の動画になります。
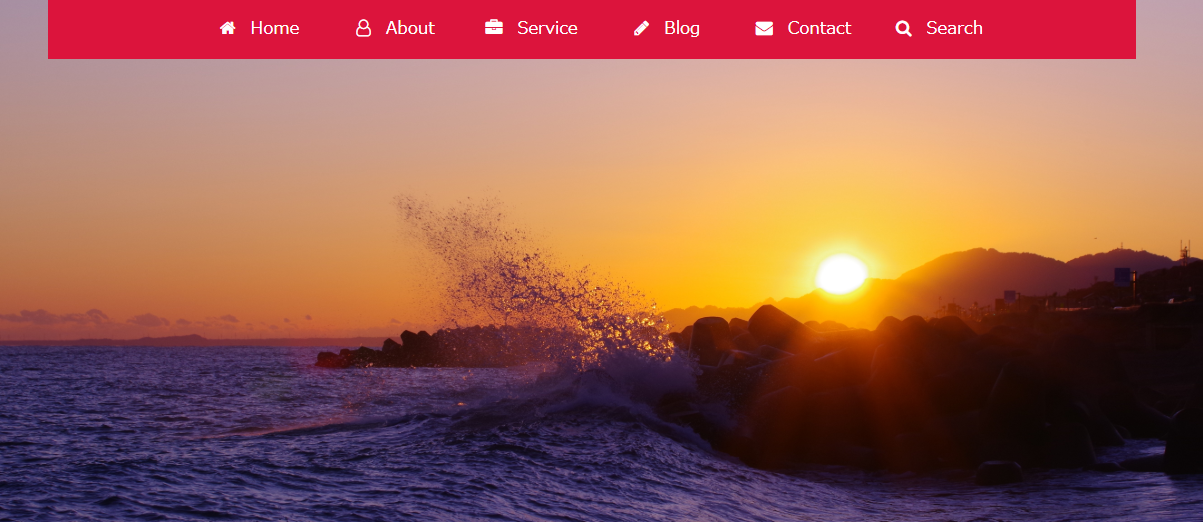
fontawesomeを使ったシンプルメニューバーです。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>simple Navbar with font awesome icon</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="banner-area">
<nav>
<ul>
<li><i class="fa fa-home"></i>Home</li>
<li><i class="fa fa-user-o"></i>About</li>
<li><i class="fa fa-briefcase"></i>Service</li>
<li><i class="fa fa-pencil"></i>Blog</li>
<li><i class="fa fa-envelope"></i>Contact</li>
<li><i class="fa fa-search"></i>Search</li>
</ul>
</nav>
</div>
</body>
</html>
style.cssです。
*{
margin:0;
padding:0;
}
.banner-area{
background-image: url(11.jpg);
-webkit-background-size:cover;
background-size:cover;
background-position: center center;
height:100vh;
}
nav{
width:80%;
padding:0;
background:crimson;
margin:auto;
}
nav ul {
text-align:center;
margin:0;
padding:0;
}
nav ul li{
list-style:none;
display:inline-block;
color:#fff;
font-size:17px;
width:12%;
height:60px;
line-height:60px;
cursor:pointer;
text-align:center;
font-family:poppins;
}
nav ul li i {
margin:0 15px;
}
nav ul li:hover{
background:#000;
color:#fff;
font-weight: 900;
}
サンプル表示
https://saiseich.com/makeweb/20200211web3_navbar/