photoshop基本 レイヤーマスクの使い方
本日は、photoshopの基本として「レイヤーマスク」の使い方を解説します。
使用したphotoshopのバージョンは2020です。
「レイヤーマスク」と「クリッピングマスク」は、言葉が似ているため、間違いやすいです。
実際に操作することで、「レイヤーマスク」の言葉と動作を覚えましょう。
動作イメージ
動作を覚えるために簡単に解説します。
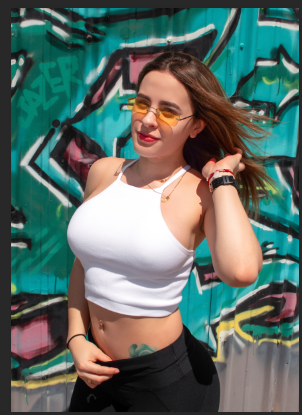
1.画像を用意します。
2.見せたい部分を選択します。(選択は選択ツール等)
3.マスクをかけます。
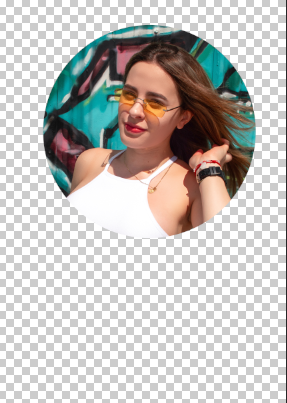
選択したところ以外が隠れ、選択したところだけが表示されます!
実践 レイヤーマスク
画像を用意します。今回は下記画像を使用させていただきました。
[フリー写真] ミニタンクトップとサングラス姿の外国人女性 | パブリックドメインQ:著作権フリー画像素材集
無料で商用利用が可能な、完全著作権フリーの写真・画像・イラスト・絵画の素材集+雑学三択クイズ。素材は「パブリックドメイン」なので、利用規約なし、クレジット不要、改変・再配布も可能。
photoshopを起動し、画像を開きます。

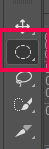
「選択ツール」を使います。

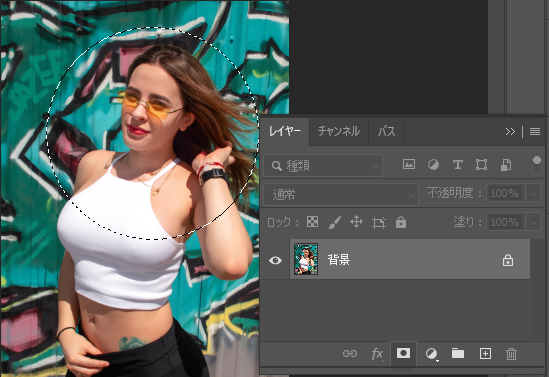
顔のあたりを選択します。Shiftキーを押しながら、選択すると正円ができます。

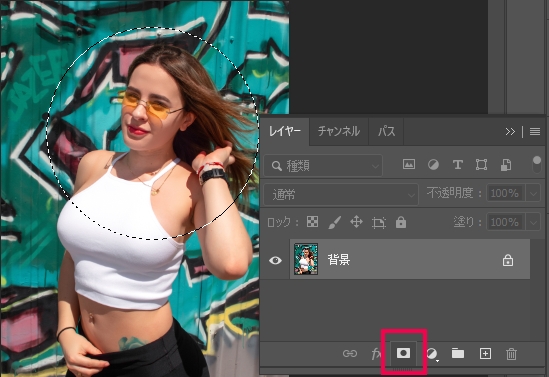
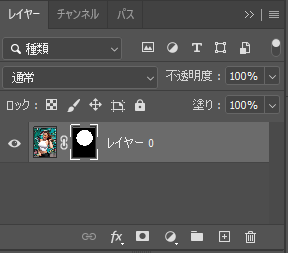
上記状態で、「レイヤーパネル」から「マスク」(赤枠部分)をクリックします。
「レイヤーパネル」が表示されていない場合は、「ウィンドウ」から「レイヤー」を選びます。

下記のような状態になります。

ここで、「レイヤーパネル」を見ると、下記のようになっています。

白い部分が表示されているところ、
黒い部分がマスク(隠れている)ところです。
以上です。

