今回は、SharePointの各ページのヘッダーを、画像や背景でカスタマイズする方法について解説します。
SharePointのモダンページでは、セクションと呼ばれる単位でページを構成し、各セクションに異なる背景色や画像を設定することができます。
下記はゼロからコミュニケーションサイトを作成に関する記事です。
SharePoint ヘッダー部分のカスタマイズ方法
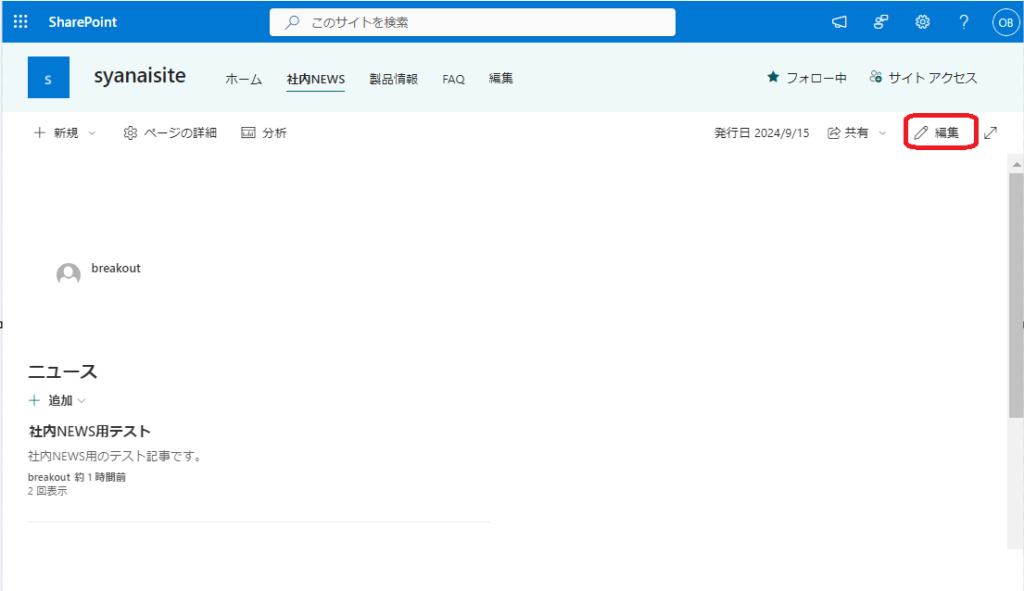
カスタマイズしたいページを開き、右上にある「編集」ボタンをクリックします。

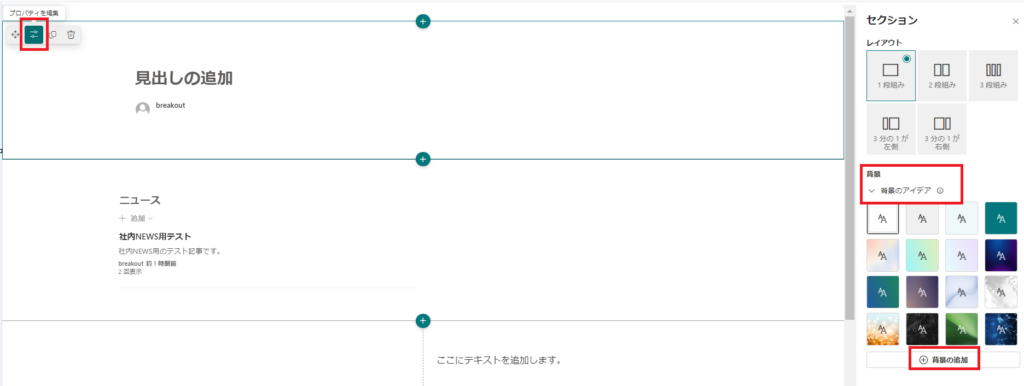
一番上のセクションの「プロパティを編集」をクリックします。
画面右側のメニューの「背景」から変更したい背景を選びます。
画像を追加することも可能です。

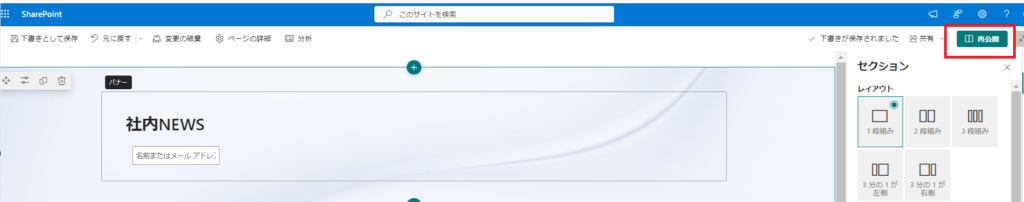
画像を変更後、「再公開」ボタンをクリックすると、変更されます。

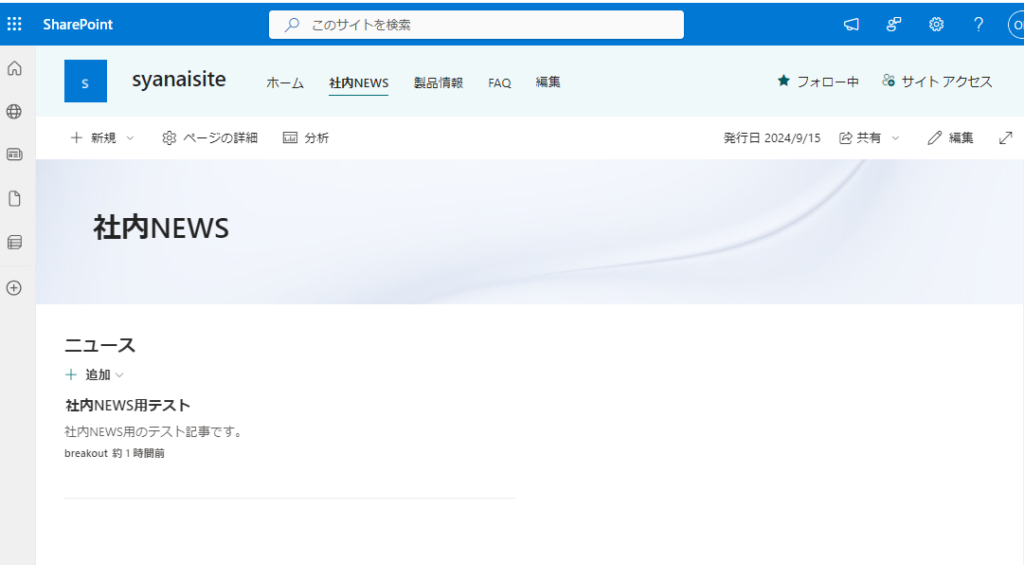
変更されました。

まとめ
今回は、SharePointのページのヘッダー画像の変更方法について解説しました。


