今回は、Sharepointでコミュニケーションサイトの解説を行います。
Sharepointでサイトを作る場合、コミュニケーションサイトとチームサイトが選べます。
「チームサイト」は、特定のチームやプロジェクト単位で作成し、メンバー間で情報を共有したり、共同で作業したりする際に活用できます。
チームサイトでできることです。
・チームで作成・共有するドキュメント(Word、Excel、PowerPointなど)を一元管理できます。
・バージョンの管理やコメント機能により、効率的な共同編集が可能です。
・チームメンバーに割り当てるタスクを作成し、進捗状況を共有できます。
・Ganttチャートやカンバンボードなど、視覚的なツールも活用できます。
「コミュニケーションサイト」は、チーム内の情報共有や社内全体への情報発信など、様々な場面で活用できます。
コミュニケーションサイトでは、下記のようなサイトを作成できます。
・社内ニュースの配信~ 新製品のリリース、人事異動、イベント情報など、全社員に伝えたい情報を視覚的に魅力的な形で発信できます。
・部門やプロジェクトの活動報告~各部門やプロジェクトの進捗状況、成果などを共有し、社員全体のモチベーション向上に貢献します。
・社内ポータルサイト~社内規定、福利厚生情報、問い合わせ窓口など、社員が頻繁に参照する情報を集約し、ワンストップでアクセスできるようにします。
・製品やサービスの紹介~新製品やサービスの特長、導入事例などをわかりやすく紹介し、顧客への理解を深めます。
イベント告知: 社内イベントや外部イベントの情報を発信し、参加者を募ります。
・FAQ~よくある質問とその回答を掲載し、社員の疑問を解消します。
SharePoint コミュニケーションサイトの作成イメージ 「社内サイト」
下記のようなサイトを作成しようと思います。
社内サイトで、ヘッダーのメニューに「社内NEWS」と「製品情報」と「FAQ」を表示します。
各メニューをクリックすると関連する記事が一覧表示されます。
SharePoint 「社内サイト」の作成
マイクロソフト365のホームページにログインします。
左上のメニューをクリックし、SharePointをクリックします。

SharePoint のホーム画面で、「+ サイトの作成」 ボタンをクリックします。

「コミュニケーション サイト」 を選択します。

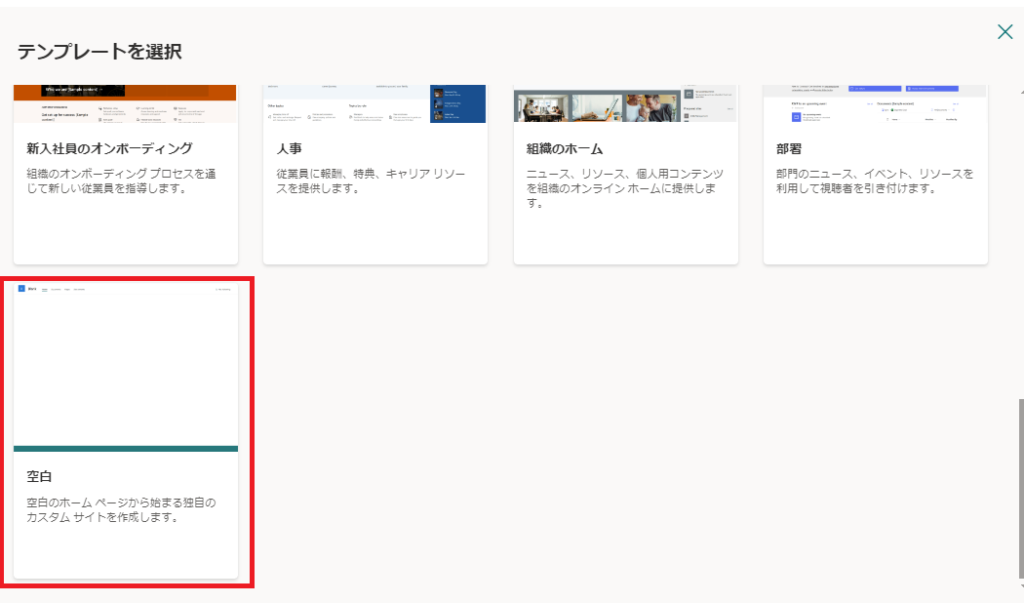
「テンプレートを選択」画面が出ます。いろいろと用途に応じたサンプルのテンプレートが表示されます。
今回は、「空白」を使用して作成します。「空白」をクリックします。

「テンプレートを使用」をクリックします。

サイトに名前を付けます。
ここでは、「syanaisite」とします。
「次へ」をクリックします。

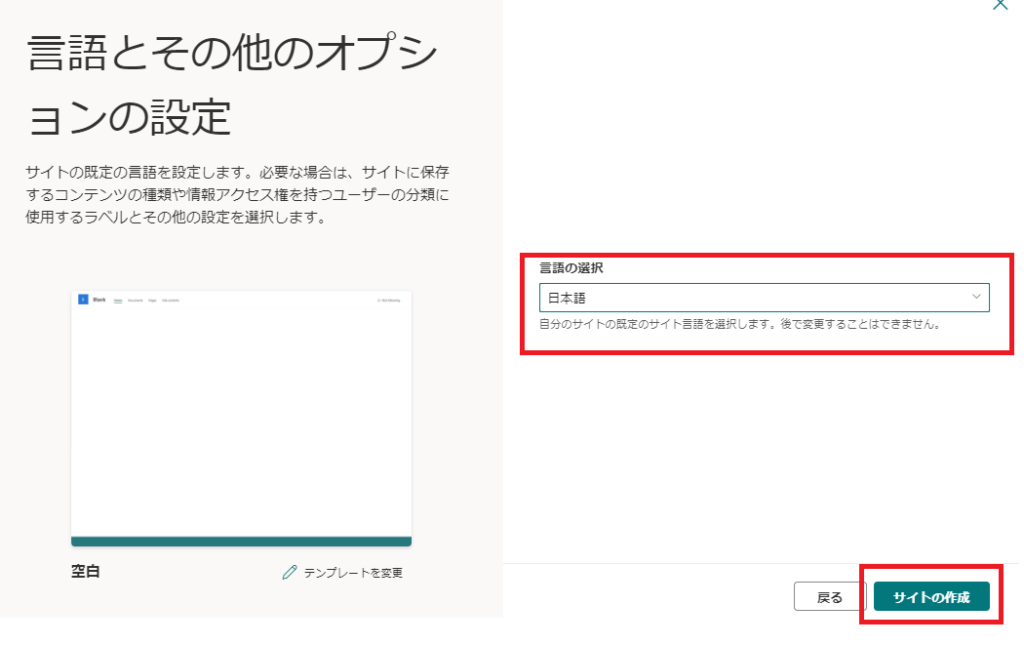
言語の選択から「日本語」を選択します。
「サイトの作成」ボタンをクリックします。

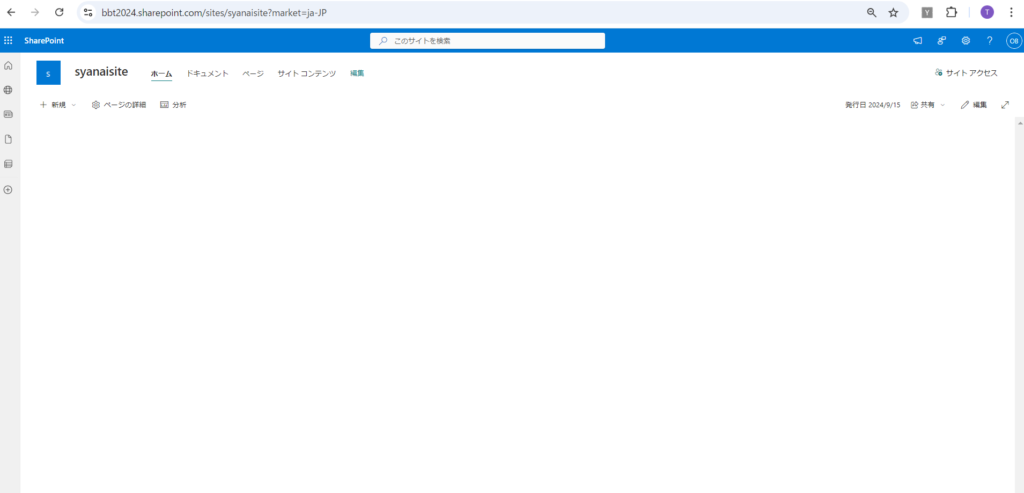
空白のサイトができます。

ヘッダーメニューの作成
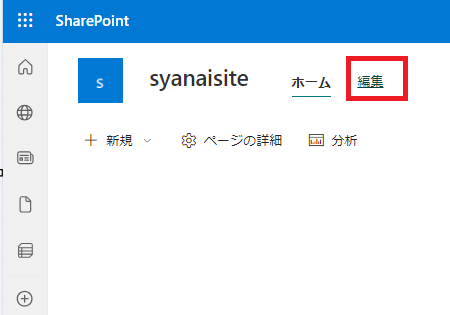
最初にヘッダーメニューを編集します。
「編集」リンクをクリックします。

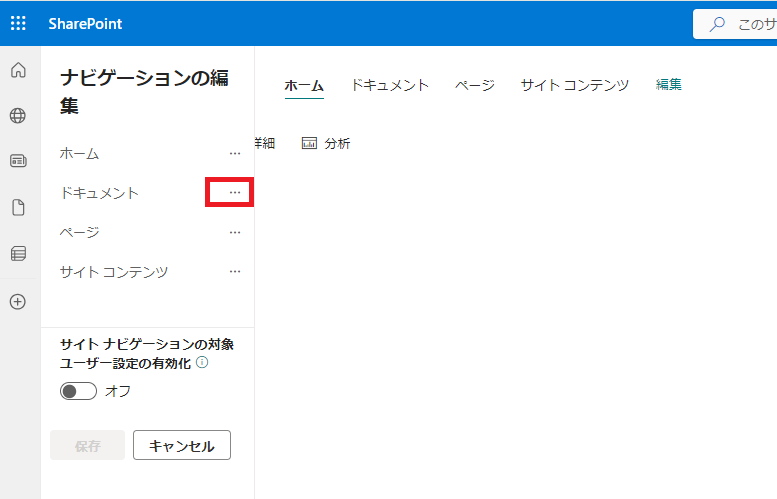
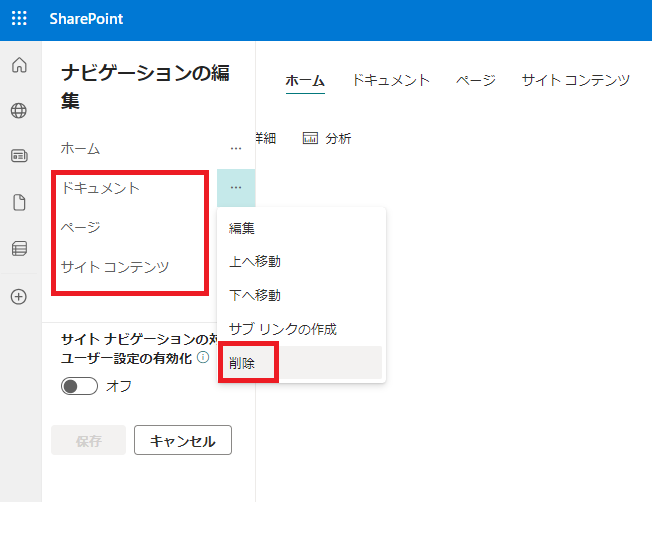
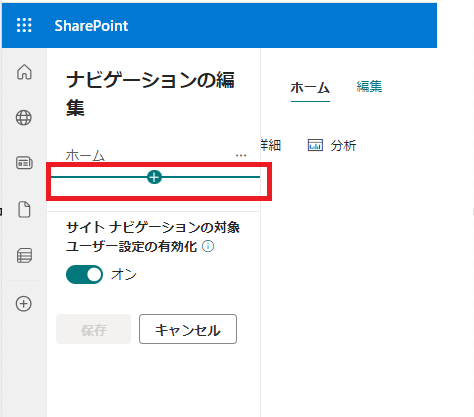
「ナビゲーションの編集」が表示されます。
当初の予定通り「ホーム」、「社内NEWS」、「製品情報」、「FAQ」を作成します。
最初に現状のメニューを削除します。「・・・」をクリックします。

「削除」ボタンをクリックします。
「ページ」と「サイトコンテンツ」も削除します。

つづいて、メニューを作成していきます。
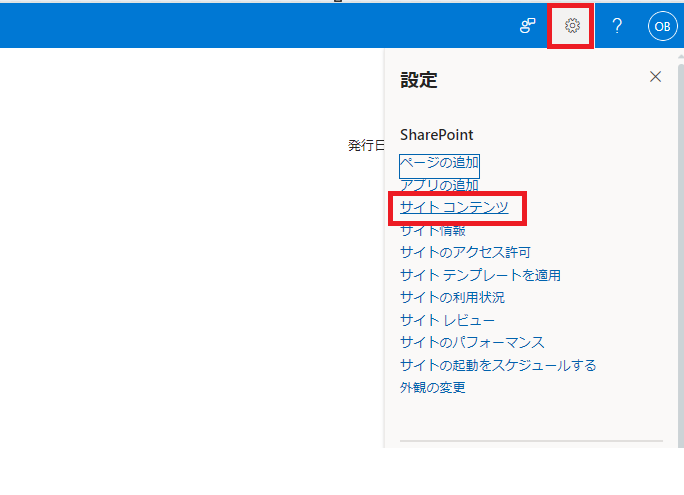
「設定」をクリックし、「サイトコンテンツ」をクリックします。

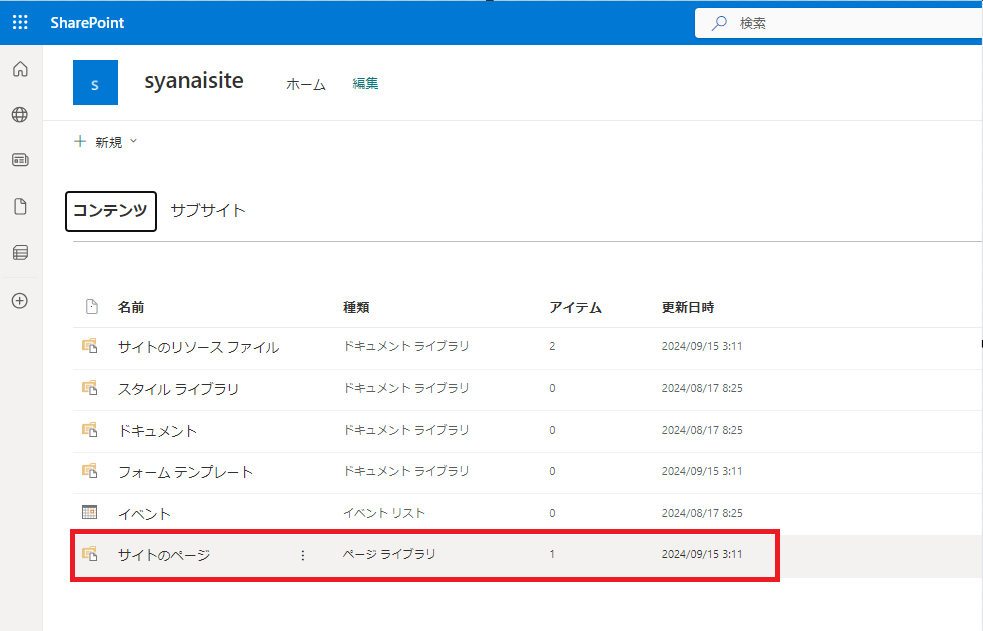
サイトのページをクリックします。

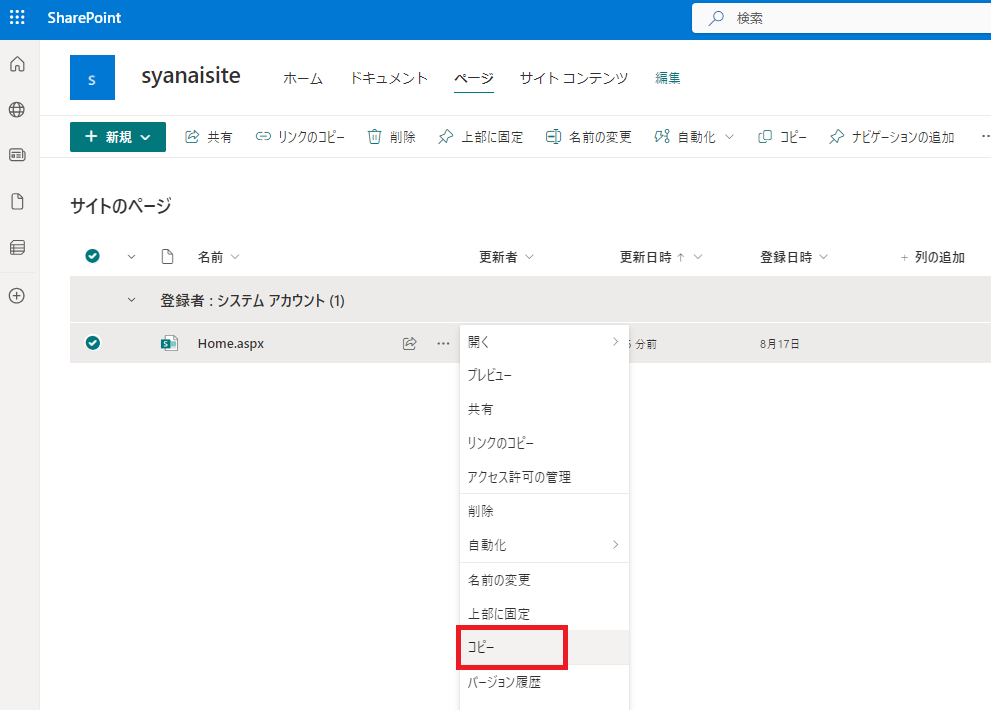
現状「Home.aspx」がひとつあります。

Home.aspxをコピーして、「社内NEWS」、「製品情報」、「FAQ」を作成するために、貼り付けます。

ここにコピーをクリックします。

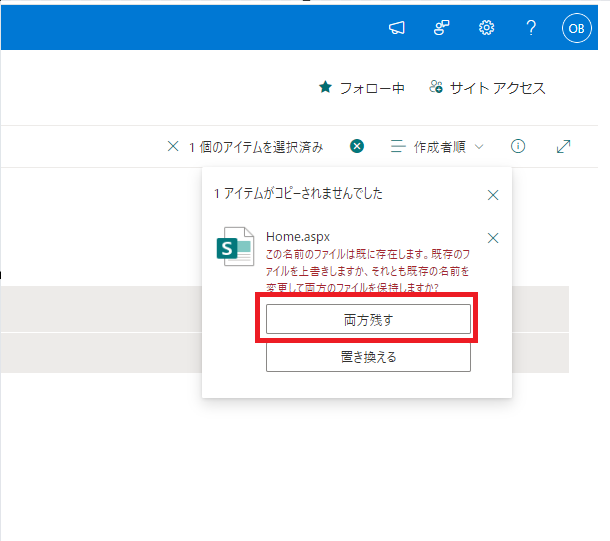
下記の警告が出ますが、「両方残す」をクリックします。

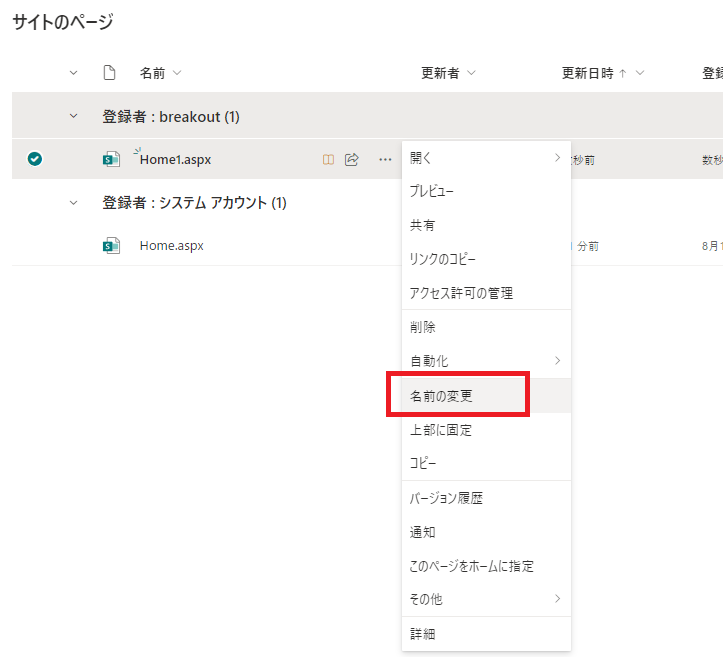
Home1.aspxができます。
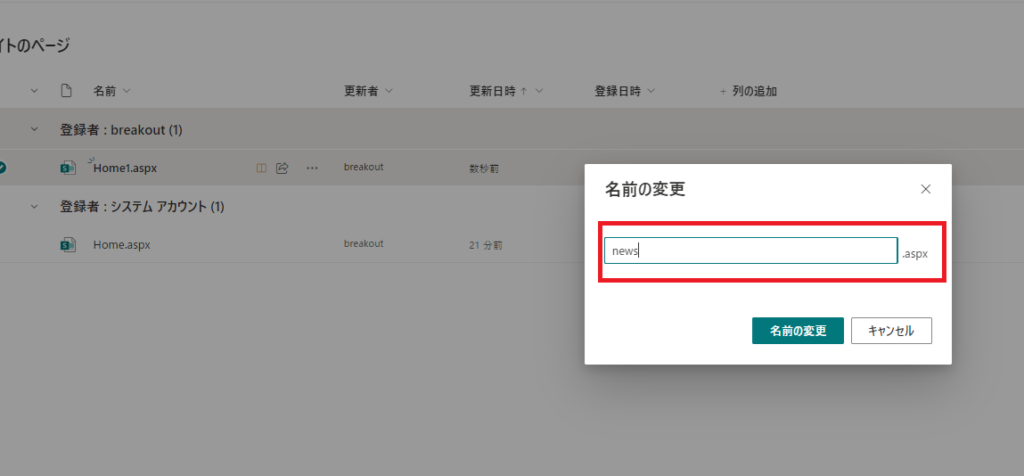
社内NEWS用のページなので、「news」と名前を変更します。

newsに変更し、「名前の変更」ボタンをクリックします。

同様の操作を繰り返し、「製品情報」と「FAQ」のページを作成します。
製品情報は、iteminfo.aspx
FAQは、faq.aspx としました。

これからヘッダーメニューを作るため、メニューのリンク先が必要です。
作成したページのURLをメモしておきます。
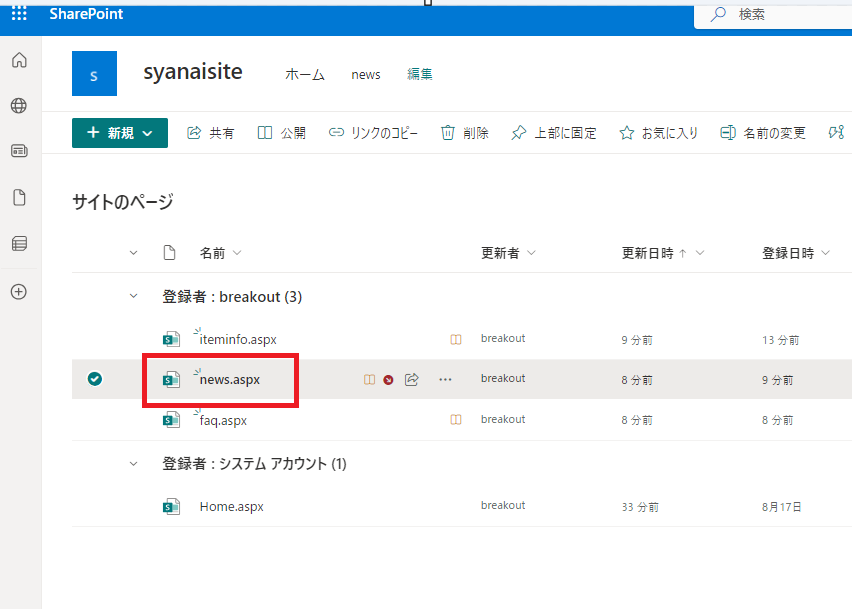
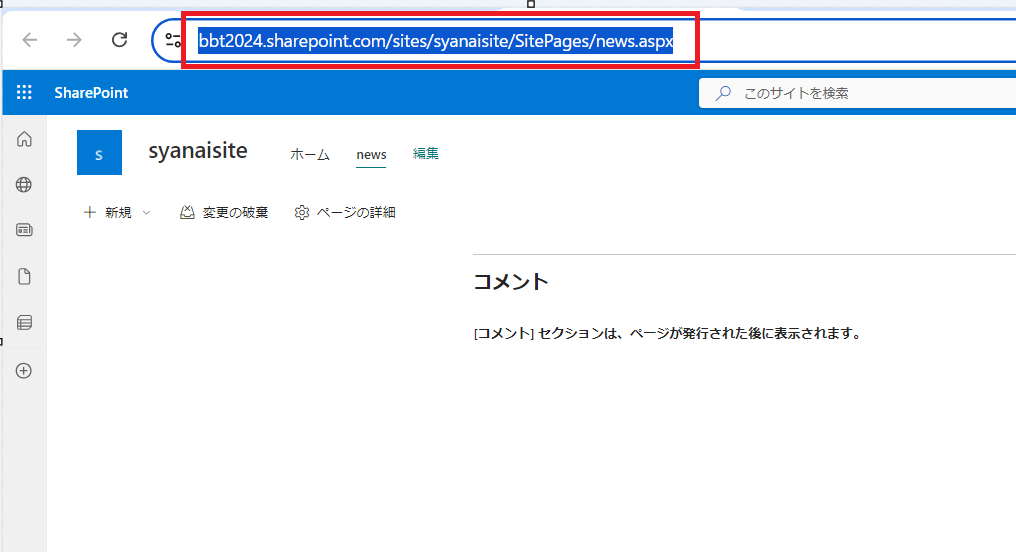
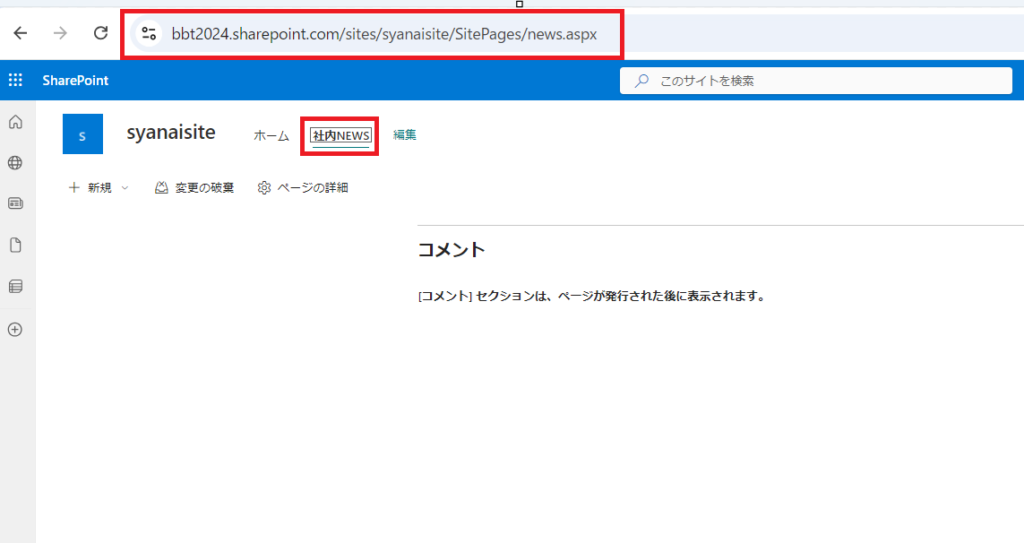
ここでは、news.aspxをクリックすると、ページが開くのでブラウザのURLをコピーします。

赤枠のURLをコピーします。

一度、「ホーム」に戻ります。ヘッダーメニューを作成していきます。

メニューを編集します。

マウスをホームの下のあたりに置くと、「+」が出てくるので、クリックします。

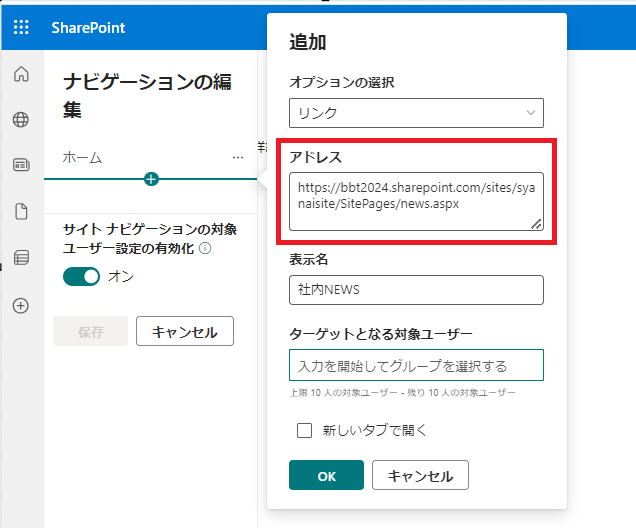
追加画面が表示されます。
アドレスに先ほどコピーしたnews.aspxのURLを貼り付けます。
オプションの選択は、「リンク」
表示名は、ここでは、「社内NEWS」
上記設定後、OKをクリックします。

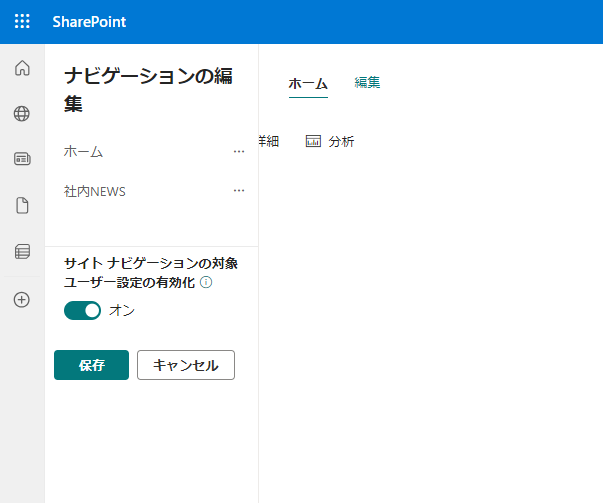
「保存」ボタンをクリックします。

「社内NEWS」のリンクができます。
社内NEWSをクリックすると、news.aspxのページに行きます。

社内NEWSのページです。

ヘッダーメニューに「製品情報」と「FAQ」を作成します。
手順は同様です。

ヘッダーの外観変更
ヘッダーの外観を変更します。
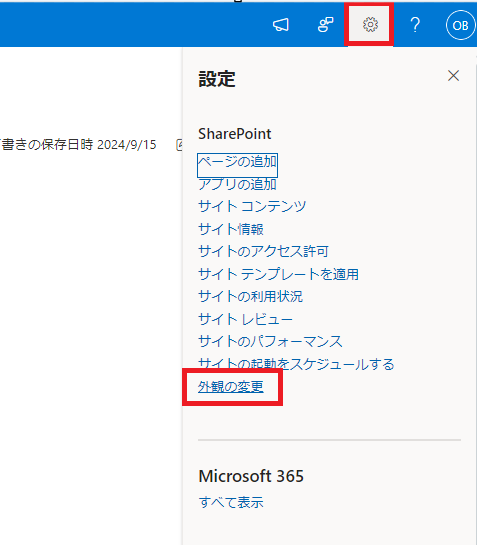
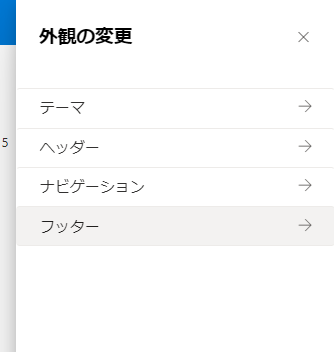
「設定」から「外観の変更」をクリックします。

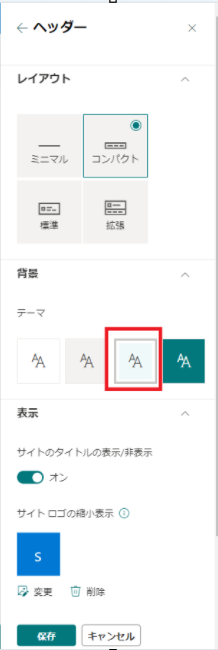
「ヘッダー」をクリックします。

テーマで色を付けることができます。
色を変えるには、外観の変更→テーマから好きな色に変更することができます。

下記のようにホームページっぽくなってきました。
記事(ニュース)の作成
記事を投稿します。
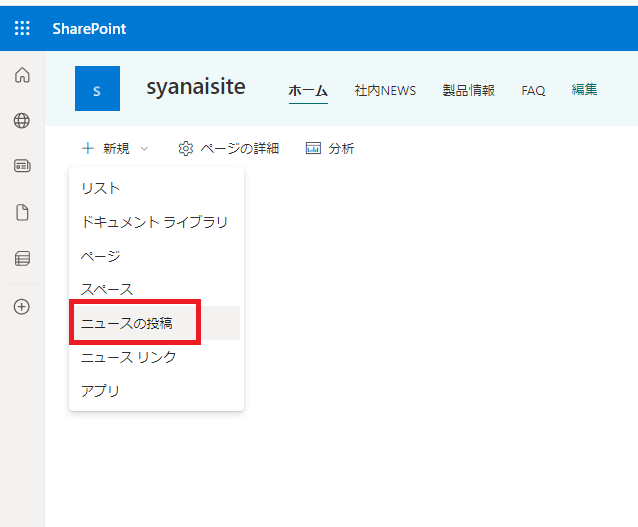
「+新規」から「ニュースの投稿」をクリックします。

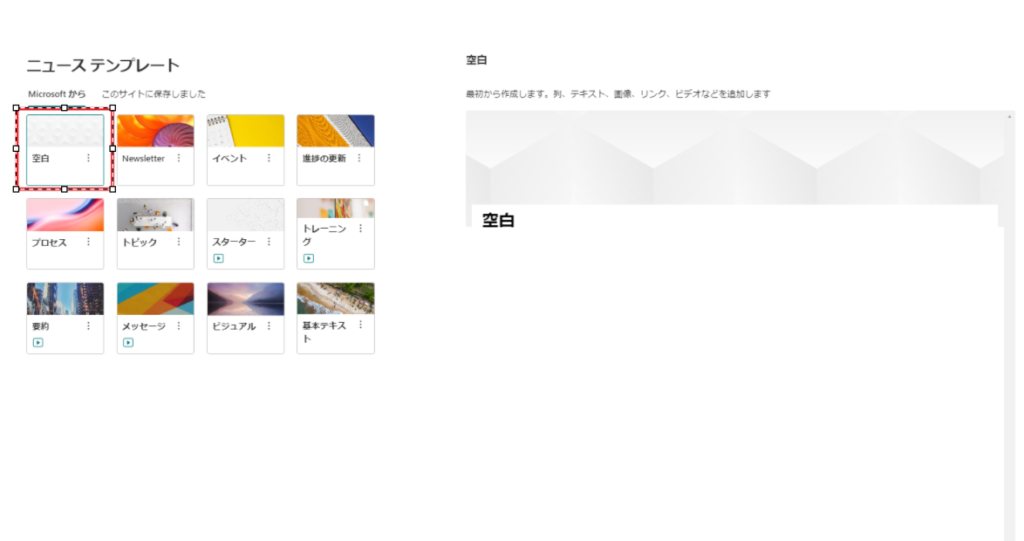
テンプレートは、「空白」を選びます。

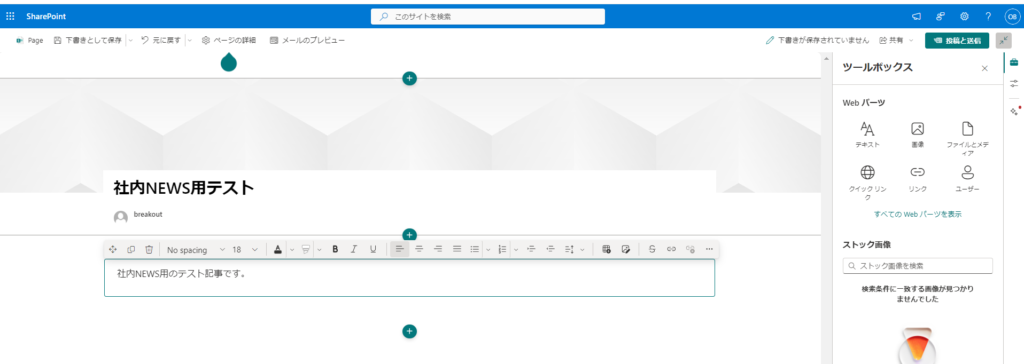
「タイトル」と「本文」を入力してみます。

本文とタイトルを入力後、右上の「投稿と送信」ボタンをクリックします。

ニュースは投稿できました。
投稿したニュースを表示されるようにします。
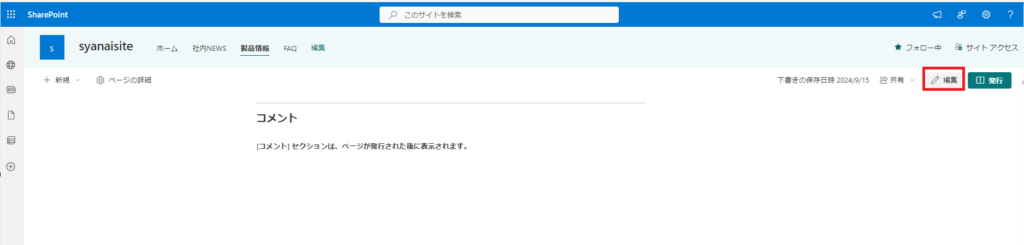
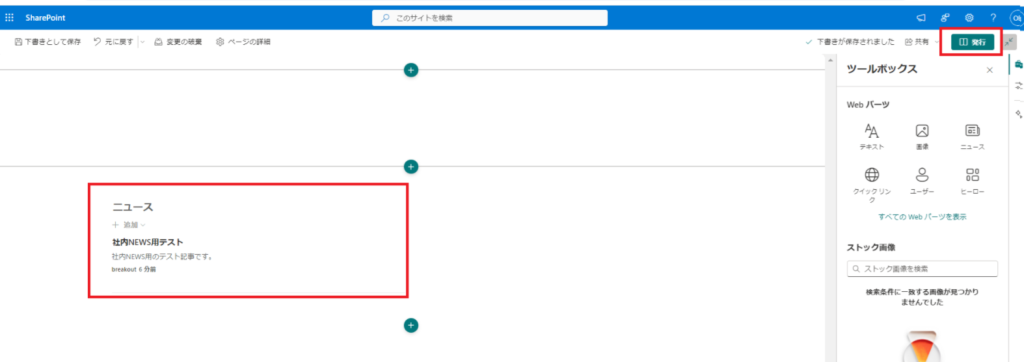
社内ニュースのページに行き、編集ボタンをクリックします。

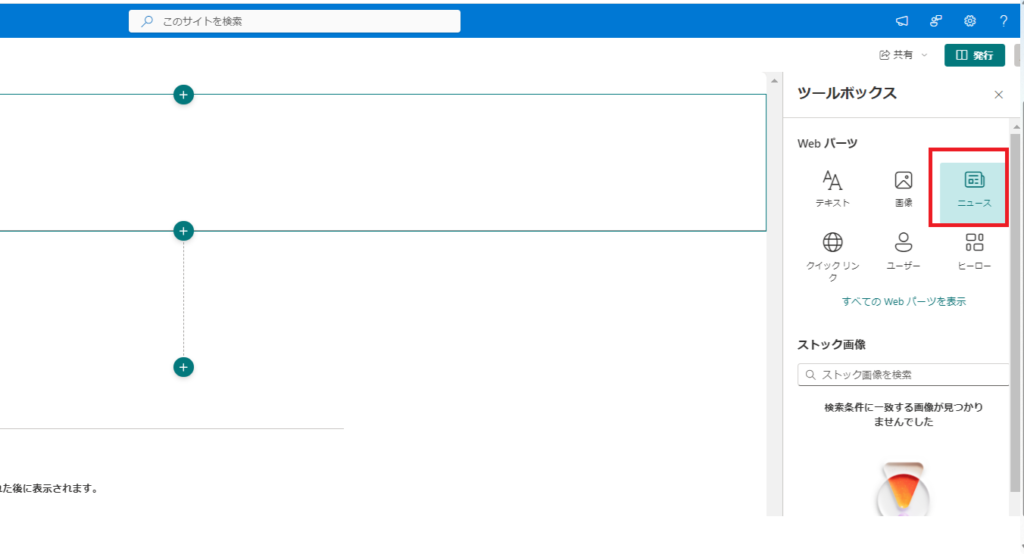
画面右側のWebパーツから「ニュース」をクリックします。

ニュースが表示されます。
発行ボタンをクリックします。

作成したニュースにカテゴリを作成し、メニューに対応させる
記事(ニュース)を作成し、表示させることはできましたが、現状のままだと、どのカテゴリ(社内NEWS、製品情報、FAQ)のニュースかわかりません。
ニュースにカテゴリを付けて、各メニューで適切なニュースが表示されるように設定します。
イメージとしては、カテゴリというプロパティを作成し、カテゴリプロパティに、社内NEWS、製品情報、FAQを選べるようにします。
各ニュースファイルのカテゴリプロパティに適切な値(社内NEWS,製品情報、FAQ)を付けます。
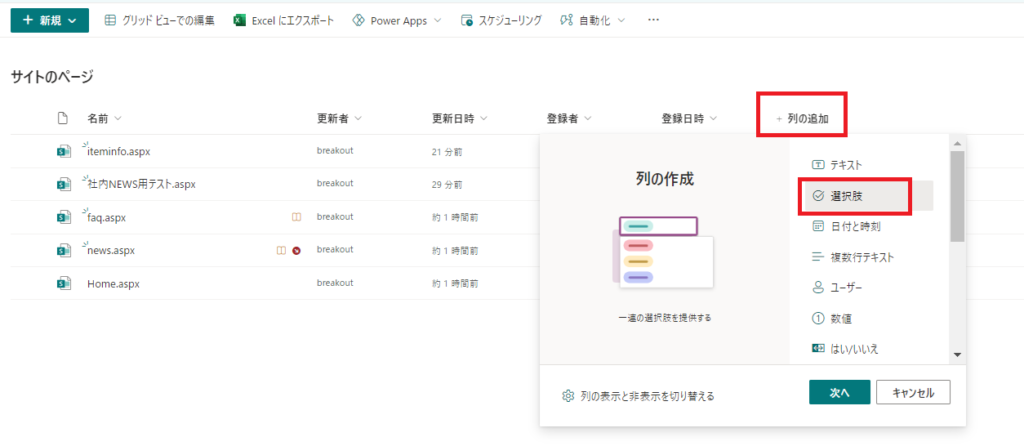
「設定」→「サイトのコンテンツ」→「サイトのページ」に移動します。
下記画像のメニューから「列の追加」をクリックします。カテゴリプロパティを作成します。

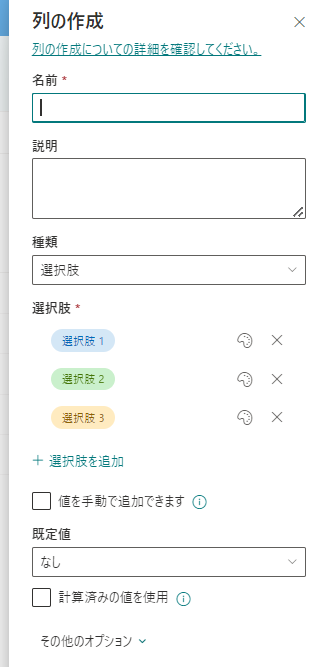
列の作成画面が表示されます。
下記を設定します。
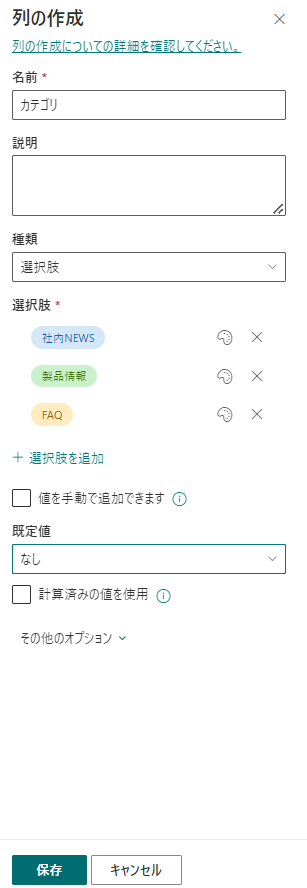
名前にカテゴリ
選択肢1を社内NEWS
選択肢2を製品情報
選択肢3をFAQ

下記を設定し、「保存」ボタンをクリックします。

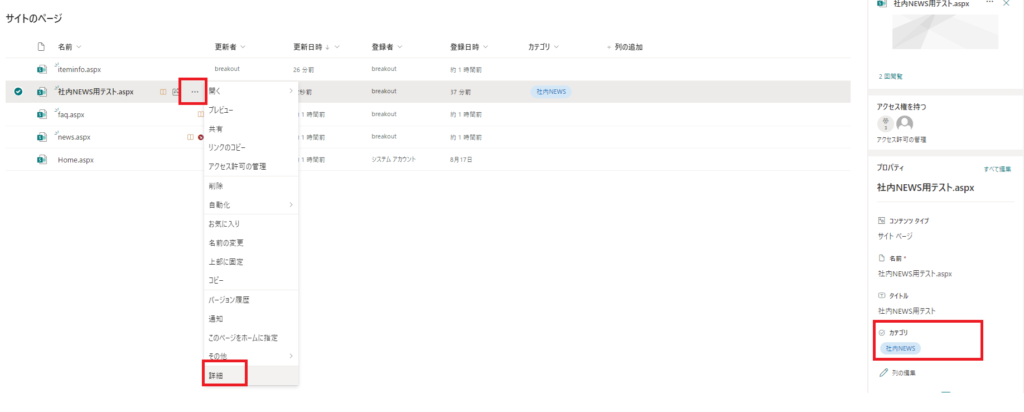
ニュースとして投稿した記事を選択し(ここでは社内NEWS用テスト)「・・・」をクリックし、「詳細」を選びます。
右枠の詳細画面が表示されるので、「カテゴリ」から「社内NEWS」を選びます。

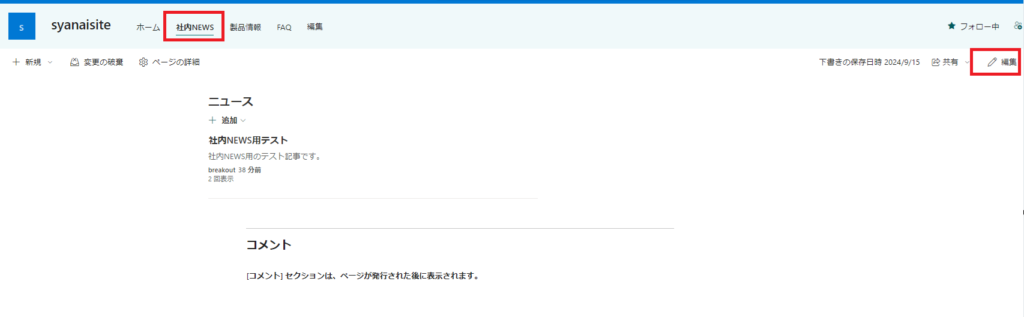
「社内NEWS」に戻り、「編集」をクリックします。

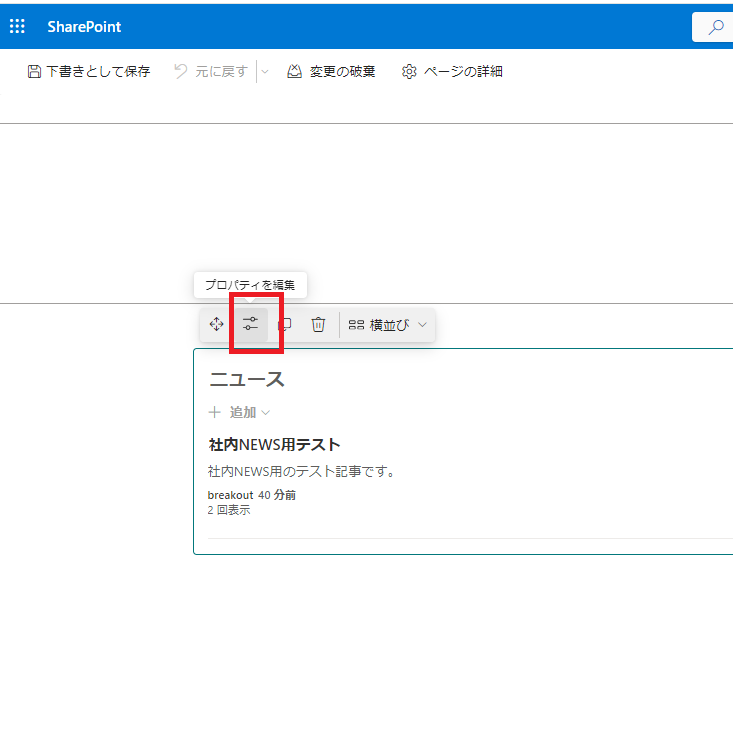
ニュースのプロパティをクリックします。

画面右にニュースのプロパティが表示されます。
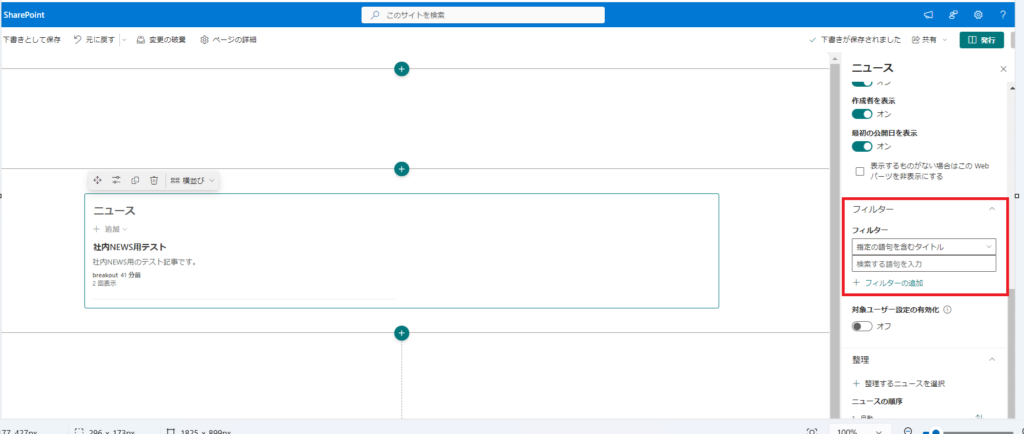
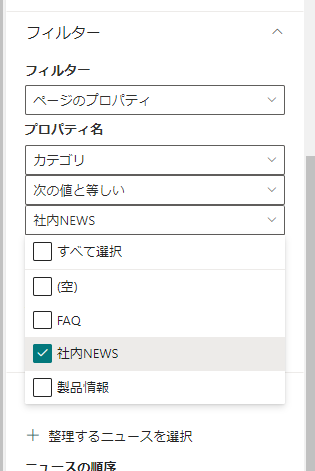
フィルターを使用します。

下記のように設定します。
フィルター 「ページのプロパティ」
プロパティ名 「カテゴリ」 「次の値と等しい」 「社内NEWS」

これで社内ニュースには、社内NEWSに関するニュース(記事)しか表示されません。
同様に、製品情報やFAQについても設定してみましょう。
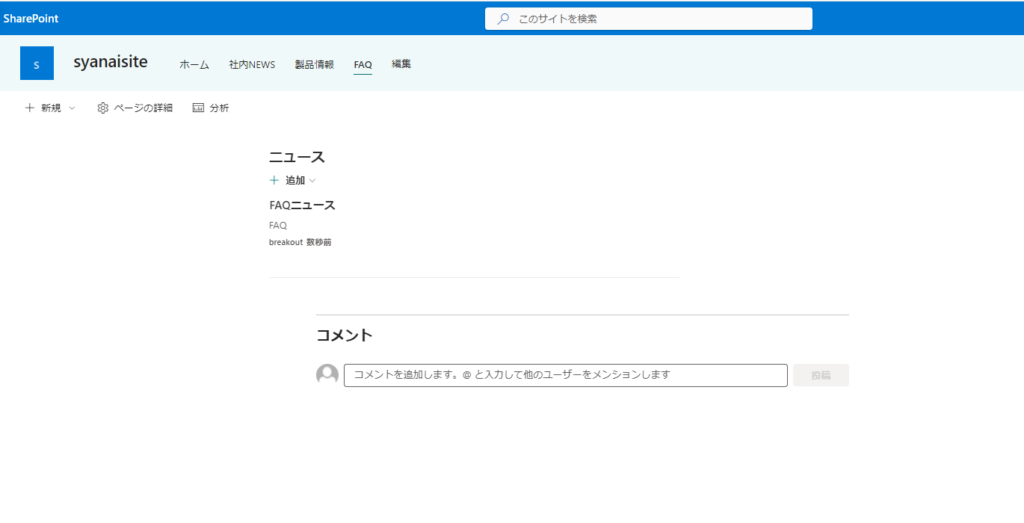
FAQページ

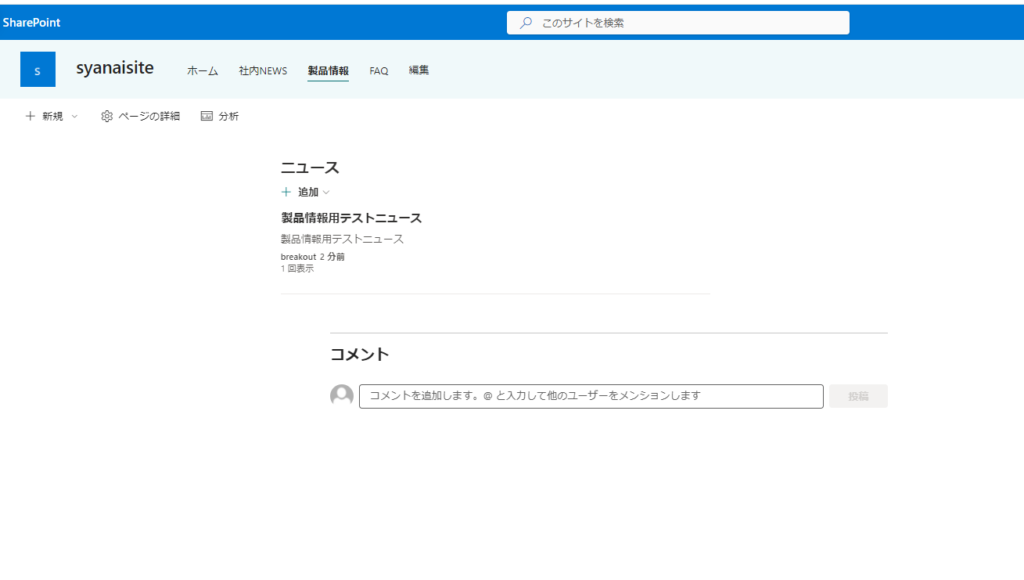
製品情報ページ

まとめ
今回は、SharePointでコミュニケーションサイトを作る方法について解説しました。
今回の設定でサイトの基本的な構成は作れたと思います。
今後は、デザインの変更やヘッダー、フッターメニューのデザイン、Webパーツの使い方について解説します。

