こんにちは。本日は、ドロップダウンリストの作り方を説明します。
ドロップダウンリストを使うようになると、データの登録の仕方が変わります。
「手打ち」で入力から、「データを選んで登録する」ため、規則正しく登録できるようになります。
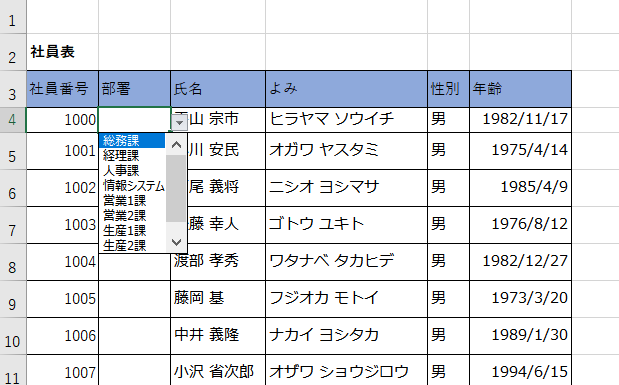
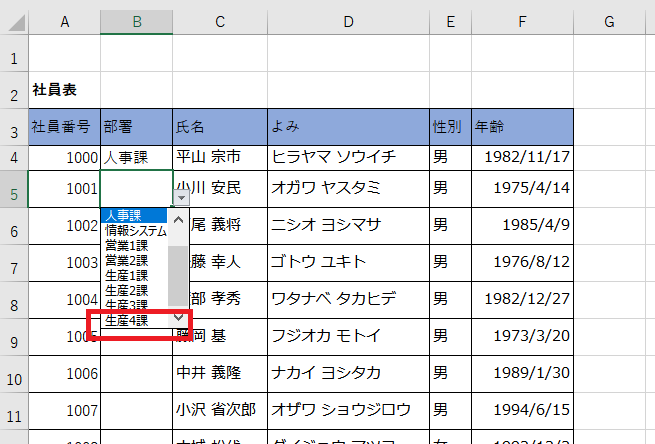
完成イメージ ドロップダウンリスト
社員表の部署の入力は、ドロップダウンリストで行います。

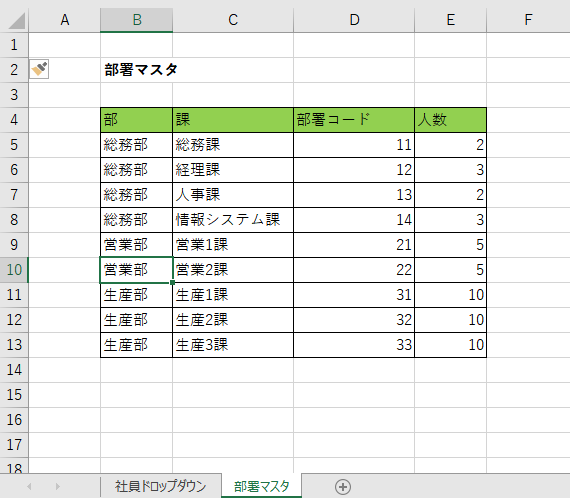
ドロップダウンリストに表示されているデータは、となりのシートの部署マスタを参照しています。

イメージできましたでしょうか?
ドロップダウンリストの作成
では、作成方法です。
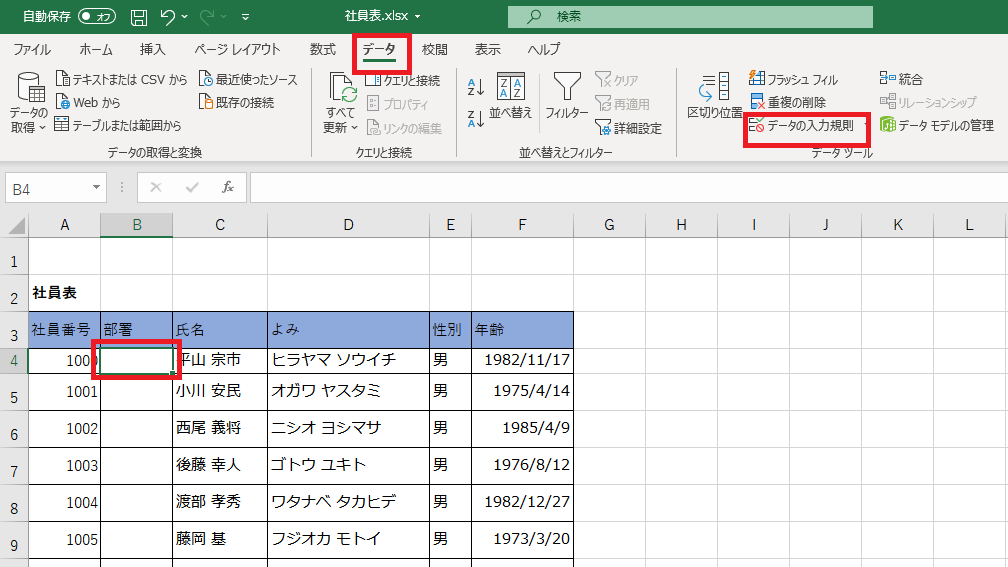
まずは、データを入力するセルを選択します。選択した状態で、メニューから「データ」→「データの入力規則」をクリックします。

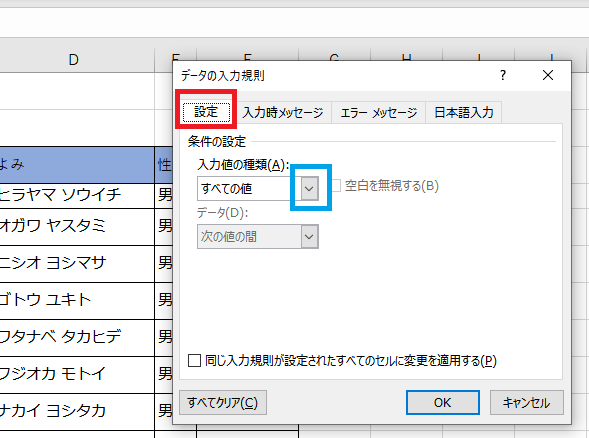
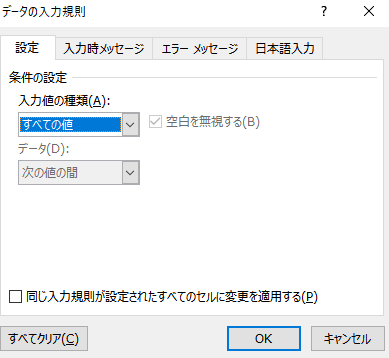
「データの入力規則」ウィンドウが表示されます。
「設定」の中から、「入力値の種類」を変更します。

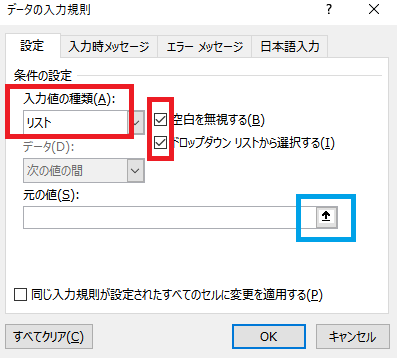
「すべての値」から「リスト」に変更します。
下記の2つをチェックします。
・空白を無視する
・ドロップダウンリストから選択する

続いて、参照元となるデータの範囲を指定します。
上記画像の青枠部分をクリックします。
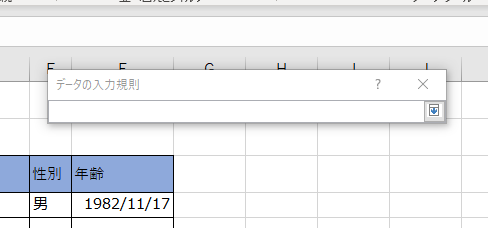
下記のウィンドウが表示されます。

部署マスタのシートを選び、データとなる部分を選択します。
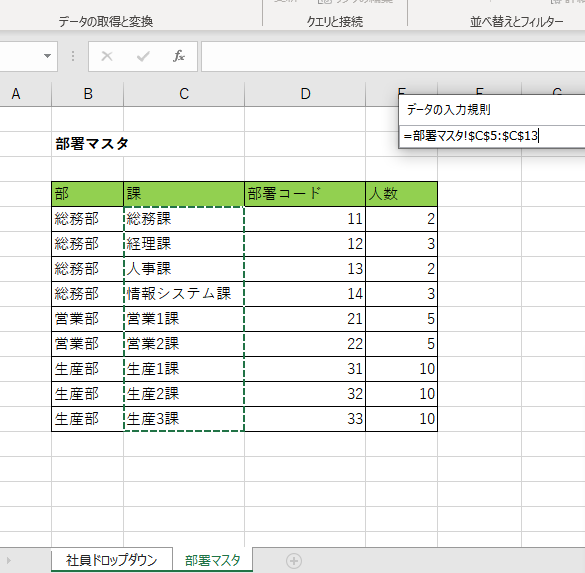
下記のデータだとC5からC13になります。
画面が、下記画像の状態になれば、キーボードのエンターを押します。

「データの入力規則」ウィンドウに戻ります。
OKボタンをクリックします。
この状態で先頭行は、ドロップダウンリストが作成されます。

下のセルにもドロップダウンリストを作成します。
方法は、簡単で今作成したB4のセルをコピーして、B5からB14に貼り付けます。
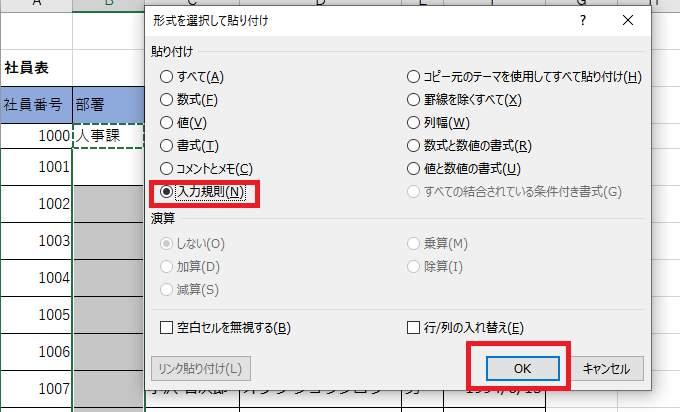
貼り付け方法は、「形式を指定して貼り付け」から「入力規則」を選びます。

一気に作成されます。
ドロップダウンリストに項目を自動追加する方法
ドロップダウンリストに項目を自動追加する方法についてです。
「テーブル」という機能をを使います。
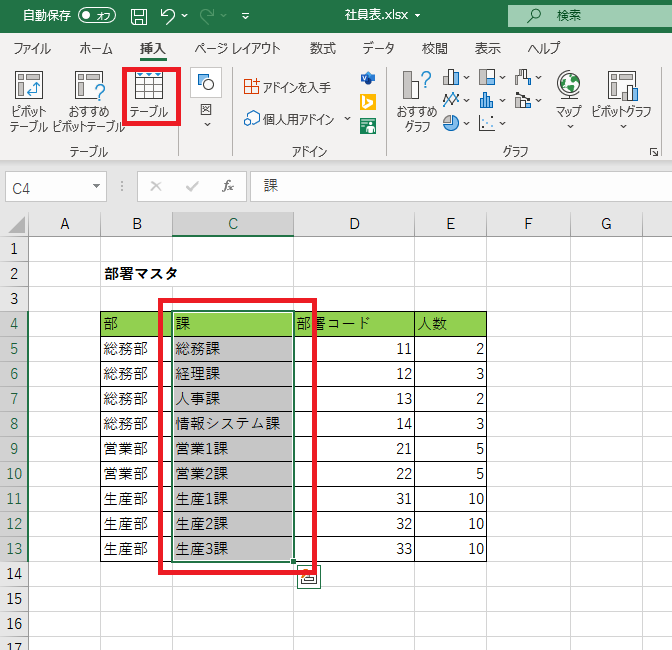
テーブルの設定方法は、まずは、テーブルにしたい範囲を選択します。
見出しも含めて選択します。
選択後、メニューから「挿入」→「テーブル」をクリックします。

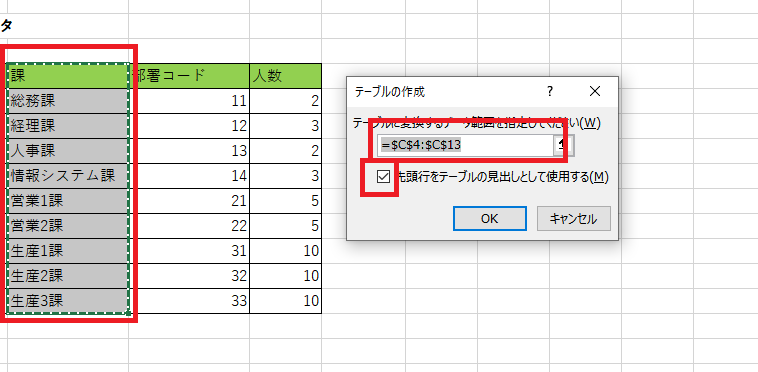
ウィンドウが表示されます。「先頭行をテーブルの見出しとして使用する」にチェックし、「OK」を選択します。

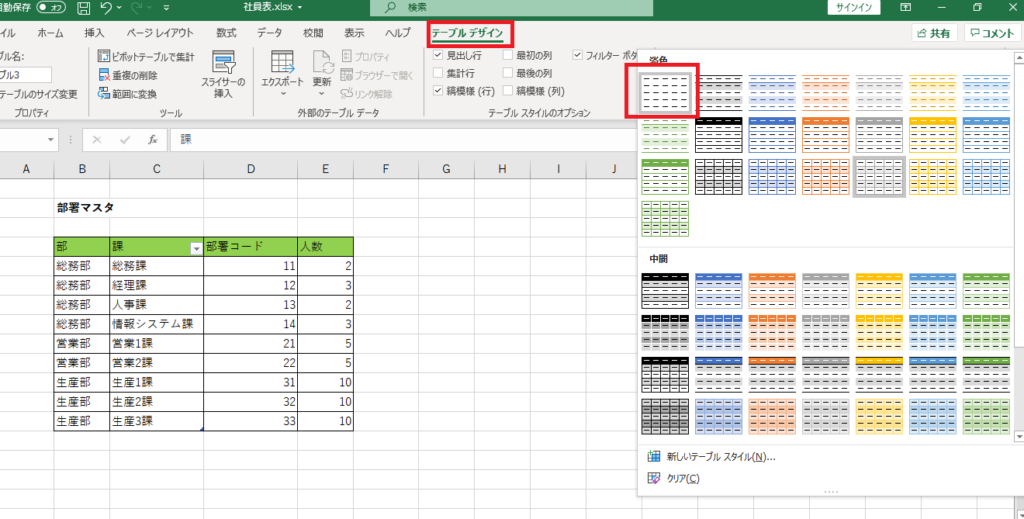
セルの色が変わっていますが、「テーブルデザイン」の設定を変えることで色を変更できます。赤枠をクリックすることで色が変わります。

ドロップダウンに項目が自動追加されるか確認
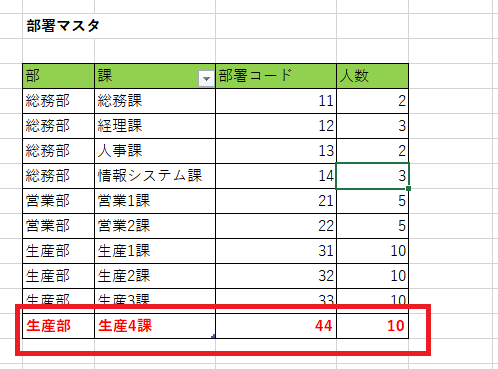
部署マスタシートの赤枠部分に行を追加しました。

では、ドロップダウンリストを見てみましょう。
自動的に追加されています。

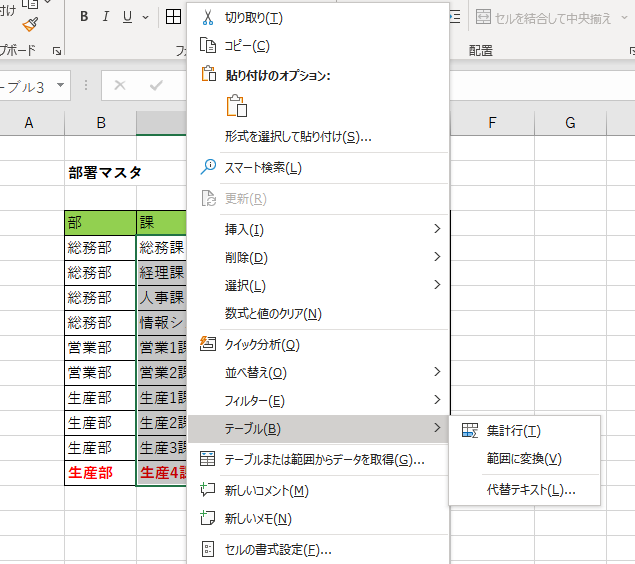
テーブルの解除方法
解除したいセルを選択し、右クリックメニューから「テーブル」→「範囲に変換」をクリックします。

ドロップダウンリストの解除方法
ドロップダウンリストの解除方法です。
解除するセルを選択し、データの入力規則をクリックします。
入力値の種類を、「リスト」から「すべての値」に変更します。

まとめ
本日は、ドロップダウンリストの作成方法について説明しました。
ドロップダウンリストの解除もする時があると思いますので、セットで覚えましょう!

