HTML CSS って何?
と思う方向けに記事を作っていきたいと思います。
知識はないけいど、興味があればうれしいです。
むしろ、そういう方にお読みいただければと思います。
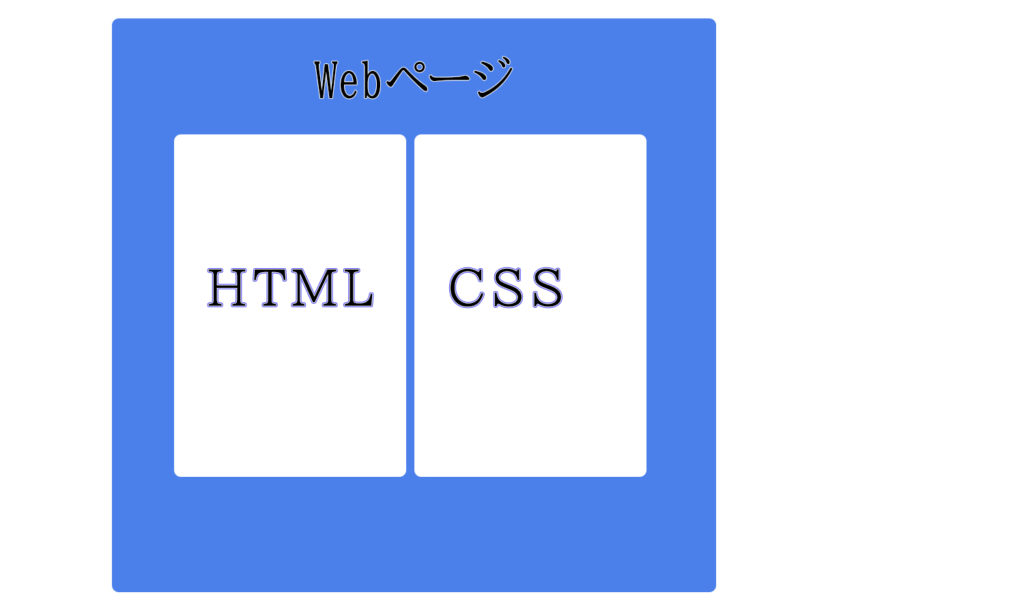
まずは、イメージで解説です。
HTML ファイルを1ファイル作成すれば、ウェブページが作成できます。
そのWebページは、背景色が白で文字が黒く飾りは何もないでしょう!
こんな感じ!

白黒ページに色を加えたり、ページのレイアウトを整えるのが、
CSSファイルの役割です!
まずは、この2つの存在を把握しましょう!
他にもjavascriptだったり、画像だったり、動画だったりと Webを構成するものはありますが、ここでは最小の単位としてこの2つを挙げさせていただき、解説します。
・イメージ

下記から解説します。
HTMLファイルを作る!
では、まず HTML の説明です。HTMLファイルはこんな感じです。
<!DOCTYPE html>
<head>
———-ヘッダー情報————–
</head>
<body>
———-ボディー情報————–
</body>
</html>
<html>
HTMLの内容を記述するためのものです。
この開始タグである HTML と終了タグの HTML の間に内容を記述します。
<head>
これはヘッダーと言って Web ページの性質などに関する情報を記載する部分です。ここに書かれている内容は表示されません。ウェブブラウザーにこのページはこういうものだよということを伝えるために使います。
<body>
これが実際に Web ページとして Web ブラウザに表示される内容を記述するところになります。
上記の3つに関しては重要ではありますが、ルールということで決まり文句が並ぶので、都度コピーするくらいで覚えておけば問題ないかと思います。
では、Webページを作成しましょう。
テキストエディタを開き、下記を書いてみましょう。
テキストエディタは、メモ帳で構いません。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″
<title>はじめてのWebページ</title>
</head>
<body>
<h1>はじめてのWebページ</h1>
<p>はじめてHTMLを書いてみた。</p>
</body>
</html>
注意するところとしては、ファイルの保存の仕方です。
拡張子は、何もしないと. txtと保存されます。.htmlへ修正しましょう。
また文字コードは UTF 8を選択してください。
今回は、test.htmlというファイル名にします。(画像のファイル目はtest.htmlではないので注意です。)

ではブラウザで開いてみましょう。
下記のような 表示がされると思います。最初に見た画像と同じです。

ちょっと解説させていただきます。
タグとは何?
<〇〇></〇〇>までをタグと呼びます。
<h1></h1>
H 1の始まりから終わりまでを意味します。 H 1は見出しという意味です 。
<p></p>
こちらはパラグラフタグと呼ばれるものです。
比較的長い文章を表示する時に各段落ごとにこの P タグを使います。
CSSファイルを作る!
スタイルシートは、色を変えたり、レイアウトを整えたり、要はさまざまなデザインのために使われます。
では、今回は文字の色と大きさを変えてみましょう。
まずは、先程作ったtest.htmlと同じフォルダ内にstyle.cssというテキストファイルを作成します。

では、style.cssを開き、下記を記述しましょう。
p{
font-size:30px;
color:red;
}
保存し、ファイルを閉じます。
また、htmlファイルからcssを参照するように下記を追加しましょう。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<title>はじめてのWebページ</title>
<link rel=stylesheet href=”style.css” >
</head>
<body>
<h1>はじめてのWebページ</h1>
<p>はじめてHTMLを書いてみた。</p>
</body>
</html>
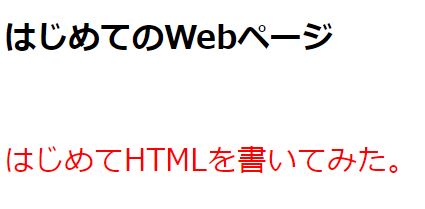
下記のような表示になるかと思います。

解説します。
p{
font-size:30px;
color:red;
}
上記の意味は、<p>タグをデザインしています。
・フォントの大きさを30pxにする。
・フォントのカラーはレッドにする。
簡単な説明でしたが、イメージはつかめましたか?
本日のまとめ
1回目ということで、まさに最初の一歩からの説明っとなりました。
次回からは、順々にという感じではないかもしれませが、1記事1テーマということで
紹介させていただきます。最後まで読んでいただきありがとうございます。
この記事が参考になったという方は、twitterのフォローをお願いします。