今回は、バナーでよく使われる「リボン」をphotoshopで作成しました。
皆さんの参考になればうれしいです。
バナー素材 Phtoshop リボン作成
photoshopを起動します。
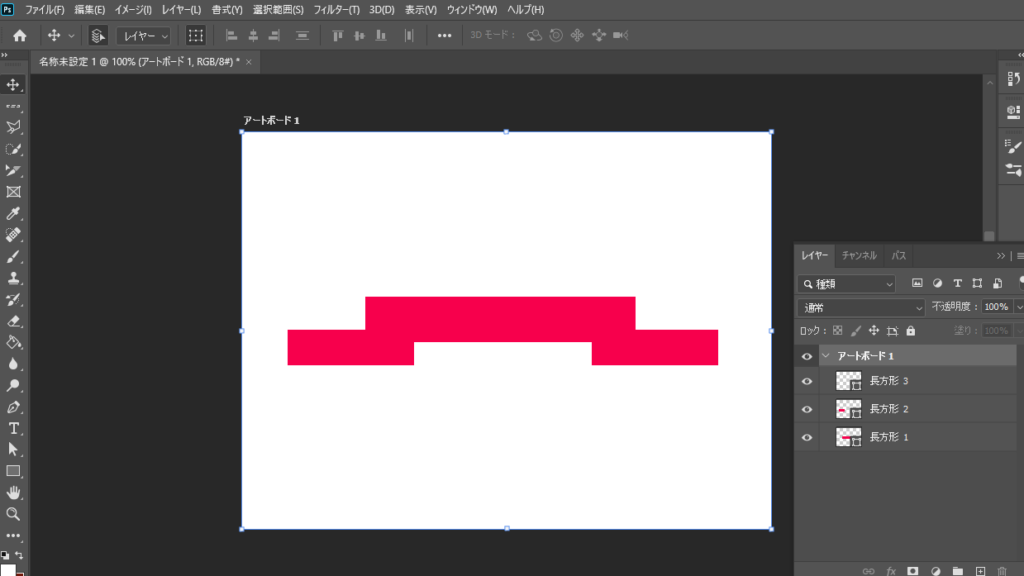
「長方形ツール」を選択し、長方形を下記のように3つ作成します。

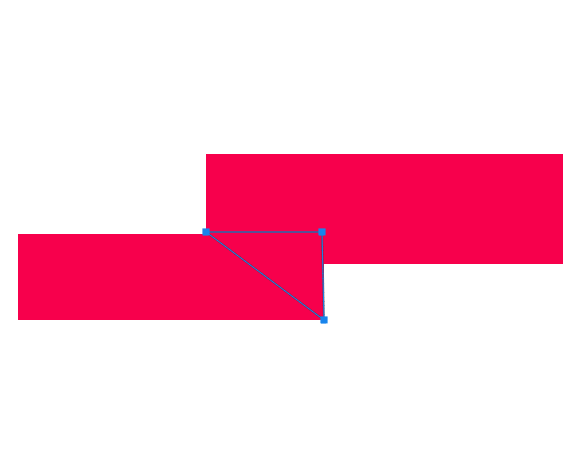
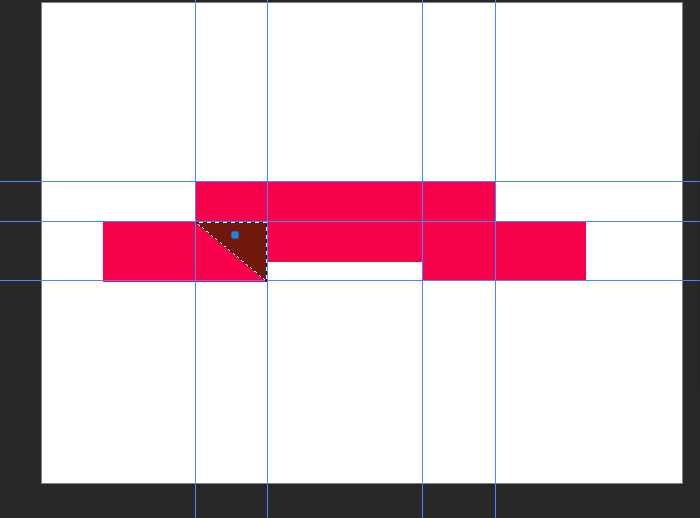
続いて、リボンの陰になる部分を色を変えるために下記のように3点を選択します。
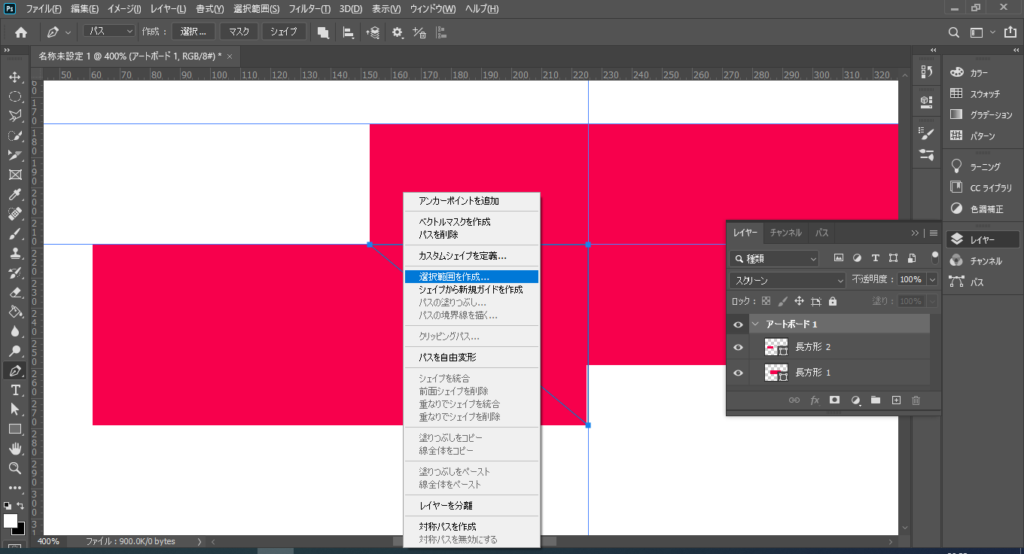
「ペンツール」を起動します。ペンツールはパスになっていることを確認しましょう。

右クリックし、「選択範囲を作成を選びます」

選択範囲ができました。
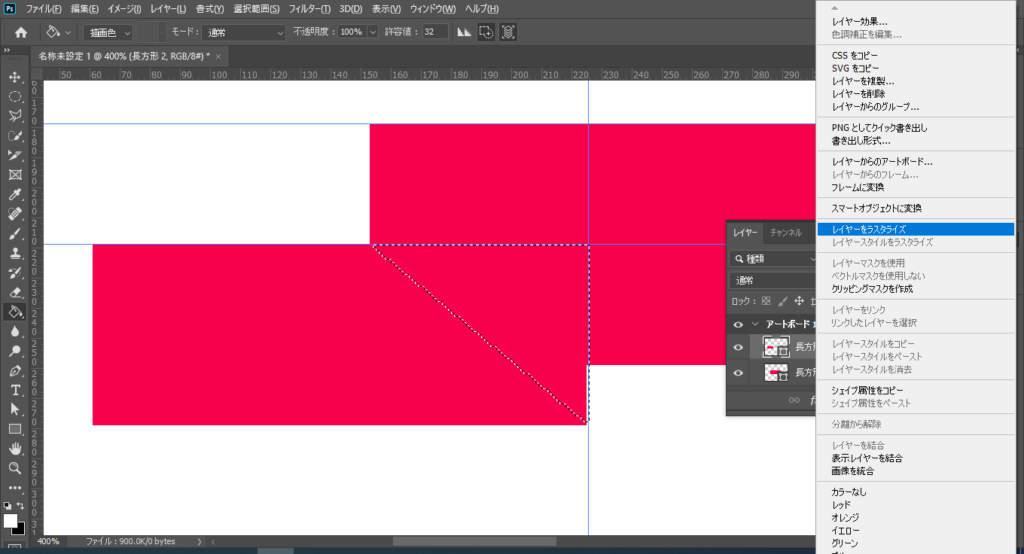
該当の長方形は、「ラスタライズ」しておきます。

上記の状態で、2つの操作を行います。
1.選択範囲を反転 「Ctrl」+「Shift」 +「I」 「ウィンドウ」→「選択範囲」→「選択範囲を反転」
2.「Alt」 + 「Backspace」 – 背景色塗りつぶし (背景色はあらかじめ赤より濃い色を選択します。)
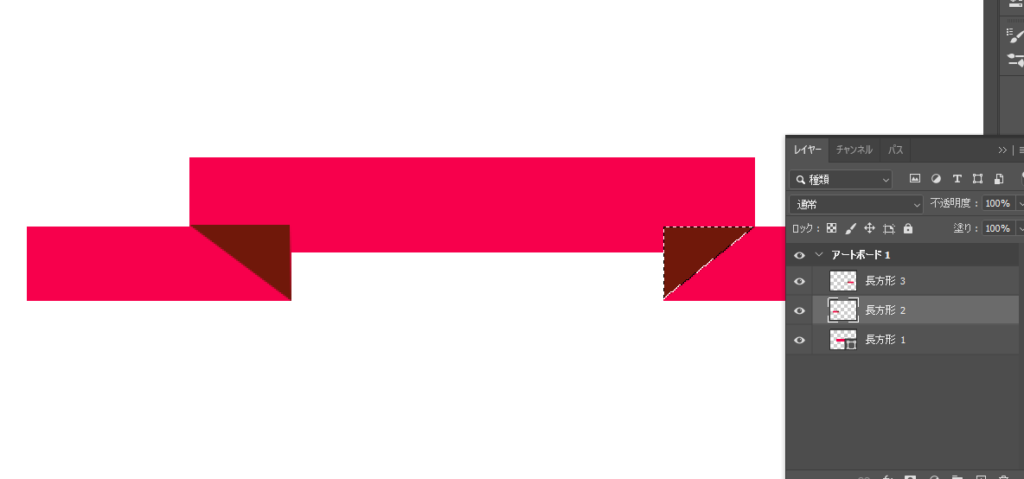
下記のようになります。

続いて、右側も同様に行います。

次に、リボンの反対側をリボンっぽく切り抜きます。
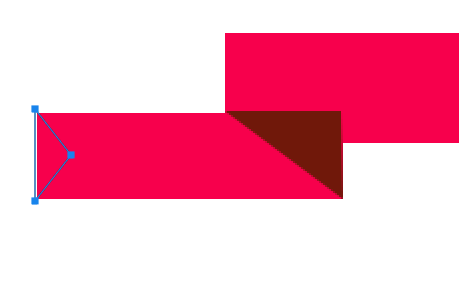
まずは、「ペンツール」で下記のように選択します。

右クリックし、「選択範囲を作成を選びます」
上記の状態で、2つの操作を行います。先ほどと同じです。
1.選択範囲を反転 「Ctrl」+「Shift」 +「I」 「ウィンドウ」→「選択範囲」→「選択範囲を反転」
2.「Ctrl」 + 「Backspace」 – 描画色色塗りつぶし (描画色はあらかじめ白色を選択します。)

右側も同様の操作を行います。
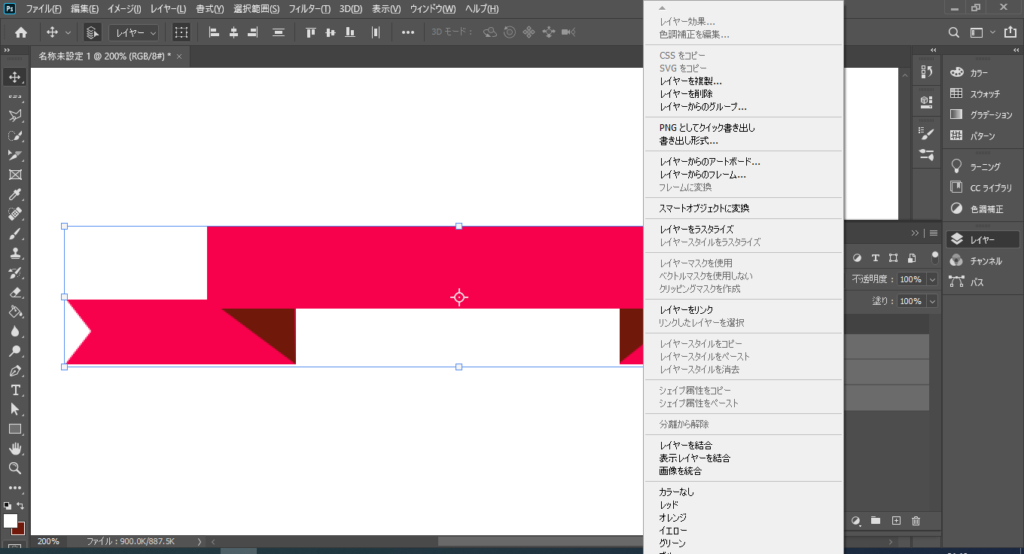
つづいて、3つの「長方形」を結合します。
3つの長方形をShiftキーで選択した後、「レイヤーを結合」を選択します。

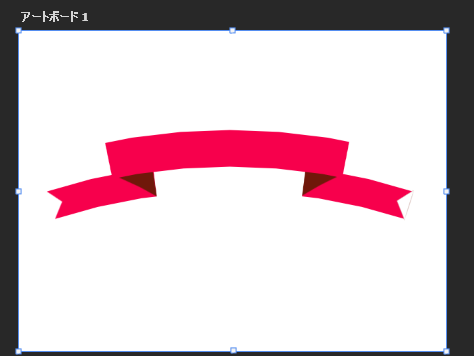
続いて、リボンっぽくなるよう「ワープ」を使い、丸くします。
「編集」→「変形」→「ワープ」を選びます。
ワープの種類は、「円弧」を選びます。カーブは40%としました。

下記の感じのリボンができると思います。

よくあるイメージを作成してみました。
リボンを使っていろいろ試してみてください。