ショートカットの作り方について解説いたします。
主に初心者向けの内容になりますが、慣れている方にも確認として見ていただけばうれしいです。
ショートカットの作成は、「マウスだけの操作」と「右クリックメニュー」から行う方法について解説します。
ショートカットの意味ショートカットとは
普通の手順だとエクスプローラで複数のフォルダを移動してアプリケーションやファイルを起動しないといけないところを、ショートカットのファイルを作ることで一発で起動できることが最大のメリットです。
よく使うアプリケーションやファイル、フォルダだけでなくWebページのURLなどもショートカットとして作ることができます。
ショートカットファイルの拡張子は、.lnk です。
ショートカットの作成方法 マウス操作で作る
では、マウスの操作で作成してみましょう。
ネットワーク上に下記のファイルがあります。
このファイルのショートカットをマウス操作で作成します。

まずは、ファイルをクリックして、選択します。
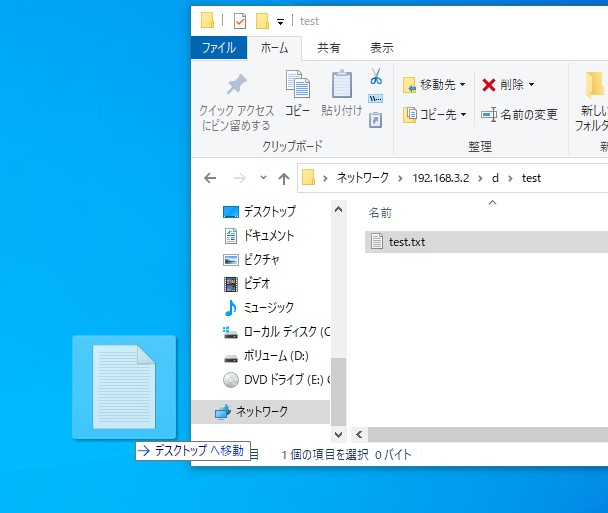
次に、右クリックを押したまま(指を右クリックをおしたまま離さないで)ファイルをデスクトップにドラッグします。

デスクトップまで、ファイルの残像(上記画像)をドラッグすることができれば、
右クリックから指を離します。

指を離すと、メニューが出てきますので、「ショートカットをここに作成」を選びましょう。

ショートカットが作成されます。
ファイルだけでなく、フォルダでも同様の操作でショートカットが作成できます。
ショートカットの作成方法 右クリックメニューから作る
続いて、右クリックメニューからショートカットを作成します。
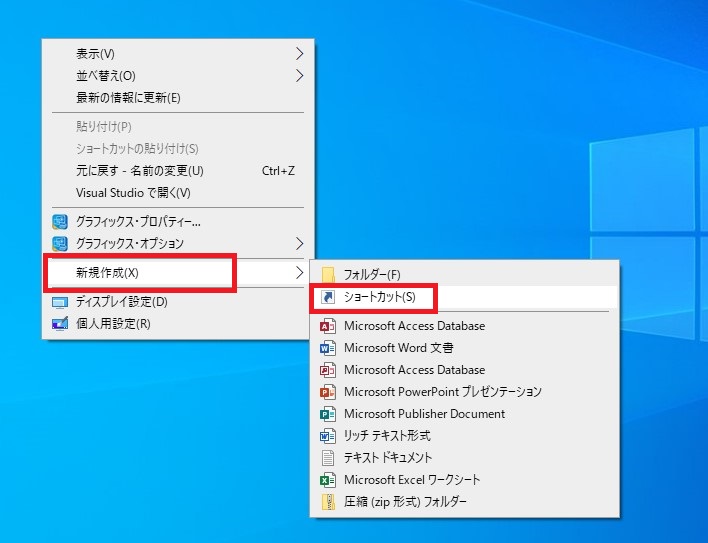
デスクトップ上のなにもないところで、右クリックします。
表示されたメニューから、「新規作成」を選び、「ショートカット」を選びます。

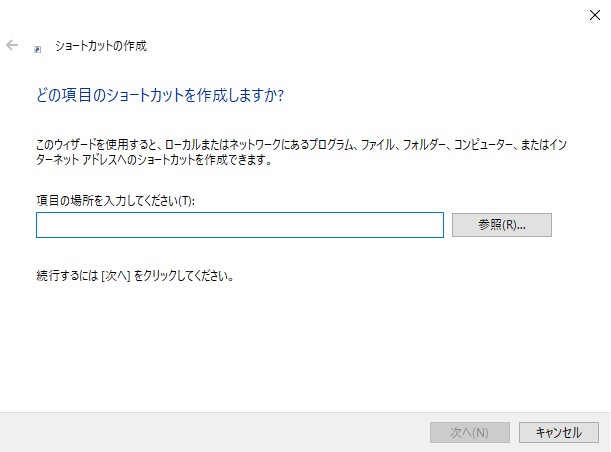
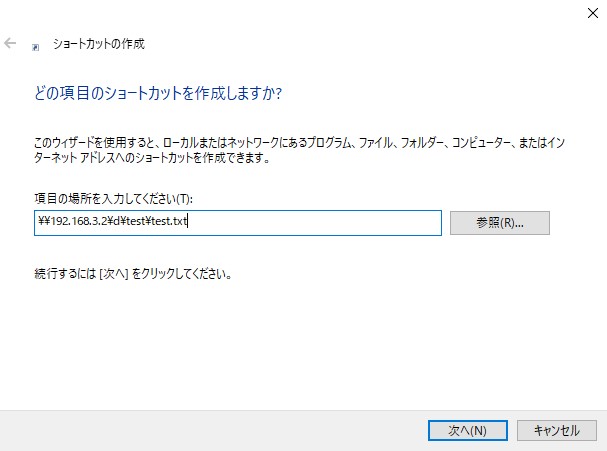
ダイアログがでますので、目的のファイルやフォルダ、URLを入力します。
入力後、「次へ」をクリックします。

例として、先程作成したファイルのパスを入力します。

パスを入力後、「次へ」ボタンをクリックします。
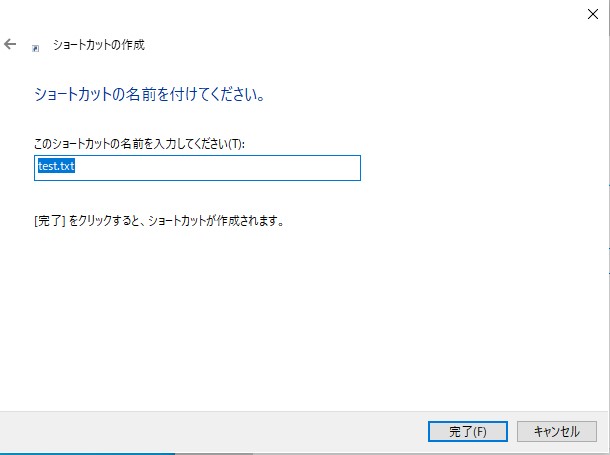
最後に、ショートカットの名前を付けて終了です。

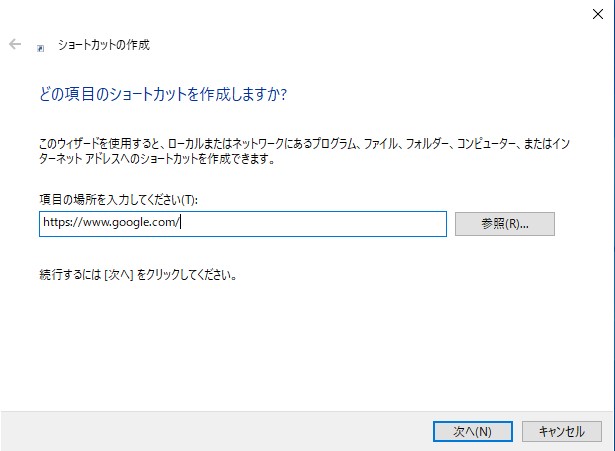
WebページのURLも今回の方法でショートカットを作成できます。
やり方は、下記画面の「項目の場所」にURLを入力します。

ショートカットの編集方法
つづいて、ショートカットの編集方法です。
ショートカットの実在のファイルの場所が移動された時は、エラーとなるので編集する必要があります。
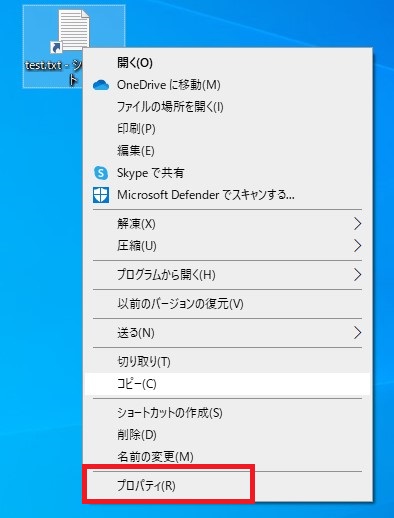
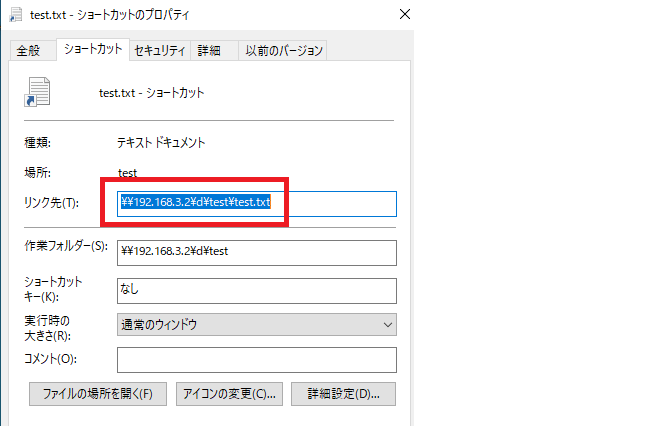
編集方法は、ショートカットファイルを右クリックし、プロパティをクリックします。

出力された画面の「リンク先」をただしいパス、ファイル名に変更します。

リンク先が見つからない場合のエラーメッセージ
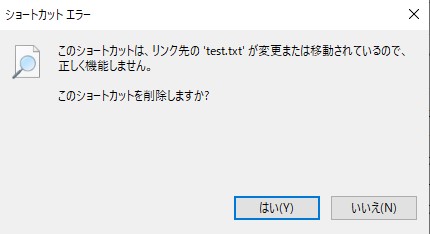
下記エラーが出力された場合は、該当の場所にファイルが存在しているか確認しましょう。
このショートカットは、リンク先のファイルが変更または移動されているので、正しく機能しません

まとめ
以上、ショートカットファイルの作り方でした。
よく使うショートカットをフォルダに集めておけば、仕事の効率化につながりますね。

