css レイアウト bootstrapを使った3カラムメニュー
youtube上にアップされているWebページの作成チュートリアルをやってみる!2本目です。
今回、参考にさせていただいたのは、上記の動画になります。
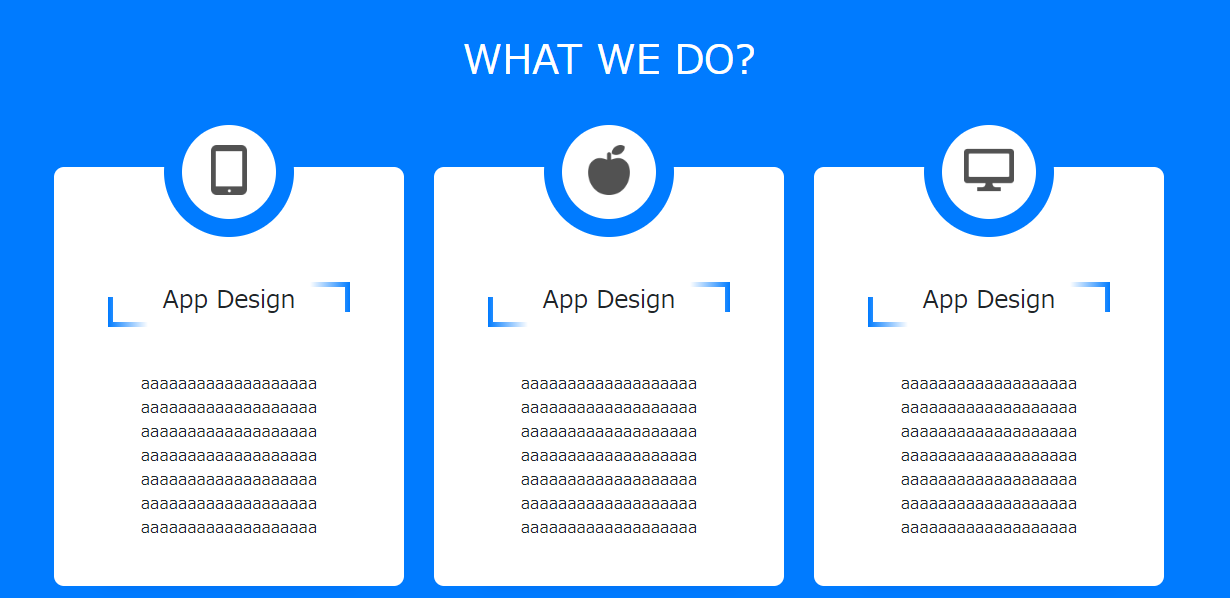
bootstrapを使った3カラムメニューです。
<index.html>
<html>
<head>
<meta charset="UFT-8">
<title>Our Service </title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" >
</head>
<body>
<h1>WHAT WE DO?</h1>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="main">
<div class="service">
<div class="service-logo">
<img src="tablet.png">
</div>
<h4>tablet Design</h4>
<p>
aaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaa
</div>
<div class="shadowOne">a</div>
<div class="shadowTwo">b</div>
</div>
</div>
<div class="col-md-4">
<div class="main">
<div class="service">
<div class="service-logo">
<img src="apple.png">
</div>
<h4>App Design</h4>
<p>
aaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaa
</p>
</div>
<div class="shadowOne"></div>
<div class="shadowTwo"></div>
</div>
</div>
<div class="col-md-4">
<div class="main">
<div class="service">
<div class="service-logo">
<img src="pc.png">
</div>
<h4>PC Design</h4>
<p>
aaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaa
</p>
</div>
<div class="shadowOne"></div>
<div class="shadowTwo"></div>
</div>
</div>
</div>
</div>
</body>
</html>
<style.css>
*{
margin:0;
padding:0;
font-family:sans-serif;
}
body{
background:#007bff !important;
}
h1{
text-align: center;
margin:50px auto 120px !important;
color:#fff;
}
.main {
width:100%;
min-height:380px;
text-align: center;
position:relative;
cursor:pointer;
}
.service{
background:#fff;
padding:30px;
border-radius:10px;
position:absolute;
bottom:0;
z-index:1;
}
.service-logo {
width:130px;
height:130px;
border-radius:50%;
margin:-90px auto 0;
background-color:#fff;
border:18px solid #007bff;
}
.service-logo img{
width:50px;
margin-top:20px;
transition: transform 1s;
}
.service h4{
height:35px;
width:80%;
background:#fff;
margin:50px auto;
position:relative;
}
.service h4::after {
content: '';
width:40px;
height:30px;
background:linear-gradient(to right,#fff,#007bff);
position:absolute;
right:-5px;
top:-5px;
z-index:-1;
box-shadow: 0 0 20px -15px #030380;
transition:transform .8s;
}
.service h4::before {
content:'';
width:40px;
height:30px;
background:linear-gradient(to right,#007bff,#fff);
position:absolute;
left:-5px;
bottom:-5px;
z-index:-1;
}
.shadowOne{
height:200px;
width: 80%;
background:#fff;
position: absolute;
border-radius:10px;
bottom:0;
left:10%;
z-index:-1;
box-shadow: 0 0 20px -15px #030380;
transition:transform .8s;
}
.shadowTwo{
height:200px;
width:64%;
background:#fff;
position: absolute;
border-radius:10px;
bottom:0;
left:18%;
z-index:-2;
}
.main:hover .service {
transform:translateY(-50px);
}
.main:hover .shadowOne {
transform:translateY(-25px);
}
.main:hover img{
transform:rotate(360deg);
}